今回はVue.js(vue-cli)で作成したアプリケーションをFirebase Hostingにデプロイする手順をまとめました。
開発環境
- Vue.js
- vue-cli
- Firebase Hosting
- GitHub
手順
Firebase Hostingへのデプロイ手順は以下の4ステップで実施します。コマンドラインでの質問事項などが多いですが、1つ1つ解説していきます。
- ビルド
- Firebase の初期化
- 新しいブランチを作成&プルリクエスト
- ブランチをマージ
1. ビルド
まず、プロジェクトディレクトリにてソースをビルドします。
$ npm run buildビルド後は「dist」という名前のディレクトリが作成されているかと思います。
root
└ dist (← ココ)
└ public
└ index.html
└ srcソースをビルドしたら、Firebase Hostingにデプロイするために必要な設定を行います。
2. Firebase の初期化
まず、ローカル開発環境ディレクトリにて下記のコマンドを実行します。
$ firebase init hosting既にホスティングを設定している場合は、下記のコマンドを実行してGitHubと連携します。
$ firebase init hosting:githubコマンドを実行すると、ホスティングの設定に必要な質問が表示されるので回答していきます。
↓ ホスティングに使用するディレクトリを聞かれています。ビルドしたファイルが格納されているのは「dist」なのでdistを入力してエンターを押します。ここでpublicと入力すると真っ白のページが表示されたり、エラーが出たりします。
? What do you want to use as your public directory? dist
↓ SPA(シングルページアプリケーション)としてデプロイしますか?と聞かれていますので、「y」を入力してエンターを押します。
? Configure as a single-page app (rewrite all urls to /index.html)? y
↓ 次にGitHubと連携して自動デプロイするか質問されます。「y」を入力してエンターを押します。
? Set up automatic builds and deploys with GitHub? y
↓ dist/index.htmlは既に存在していますが上書きしますか?と質問されています。アプリケーションのビルドは既に完了しているので上書きは必要ありません。「n」を入力してエンターを押します。
File dist/index.html already exists. Overwrite? n
↓ すると、FIrebaseとGitHubの連携が完了した旨のメッセージがブラウザに表示されます。

↓ その後、GitHubのリポジトリ情報を設定します。フォーマット(format: user/repository) 通りに入力してください。
? For which GitHub repository would you like to set up a GitHub workflow? (format: user/repository) 例) example/task-app
↓ デプロイ前にビルドスクリプトを実行しますか?と聞かれているので「y」を入力してエンターを押します。
? Set up the workflow to run a build script before every deploy? y
↓ 実行するビルドスクリプトを入力します。使っているパッケージマネージャーによって異なります。私はnpmを使っているので「npm ci && npm run build」と入力してエンターを押します。
? What script should be run before every deploy?(npm ci && npm run build) npm ci && npm run build
↓ ここでは、ライブチャンネル(本番環境の適用ブランチ)のマージと同時に自動デプロイしますか?と質問されています。「y」を入力してエンターを押します。
? Set up automatic deployment to your site’s live channel when a PR is merged? y
↓ ライブチャンネル(本番環境の適用ブランチ)のブランチ名を聞かれていますので入力します。私のライブチャンネルはmainブランチなのでmainと入力します。masterブランチをライブチャンネルとして使っている場合はmasterになるでしょう。
? What is the name of the GitHub branch associated with your site’s live channel? main
↓ 設定が完了したらサクセスメッセージが表示されますので、これにてFirebase CLIによる作業は完了です。
✔ Firebase initialization complete!
3. ブランチ作成→プルリクエスト→マージ
Firebase Hostingの設定が完了したら、Vue.jsアプリケーションをGitHubにpushしてデプロイしていきます。作業は大きく分けてローカル環境での作業、GitHub側での作業の2段階です。
ローカル環境での作業 : ブランチ作成→プッシュ
- ローカル環境でブランチを作成
- デプロイ結果の確認用にHTMLを一部修正
- GitHubにpush
↓ ローカル環境でブランチを作成します。
$ git checkout -b cli-test2↓ 反映確認のために、新しいブランチのindex.htmlのタイトルを変更しておきます。
<title>CLIテスト2</title>↓ GitHubのリモートブランチにプッシュします。
$ git add .
$ git commit -m "cli test2"
$ git push origin cli-test2GitHub側での作業 : プルリクエスト
GitHubのリモートブランチにプッシュができたら、GitHub側でプルリクエストを確認して問題がなければライブチャンネルのブランチにマージします。
↓ 新しいブランチにプッシュすると下記のように自動的にプルリクエストが作成されるので、「Compare & pull request」ボタンを押します。

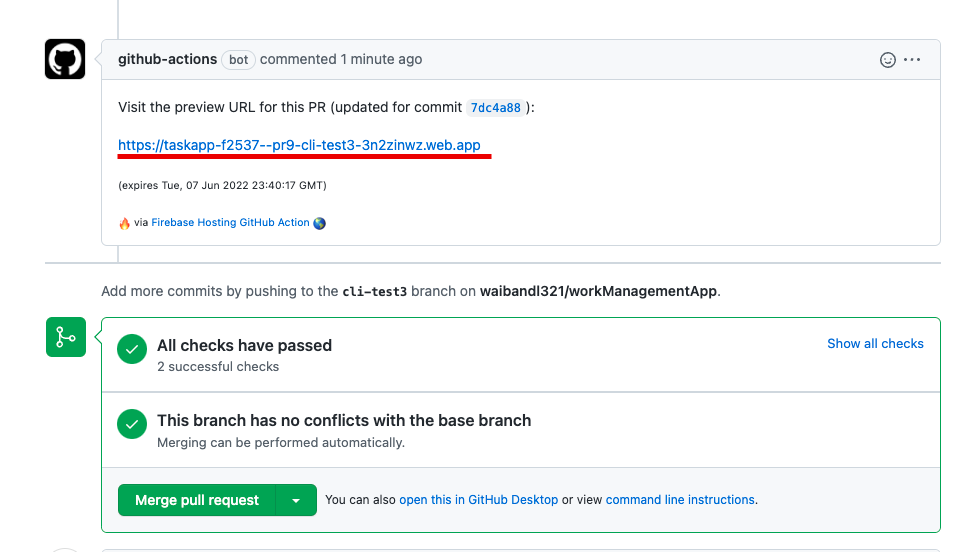
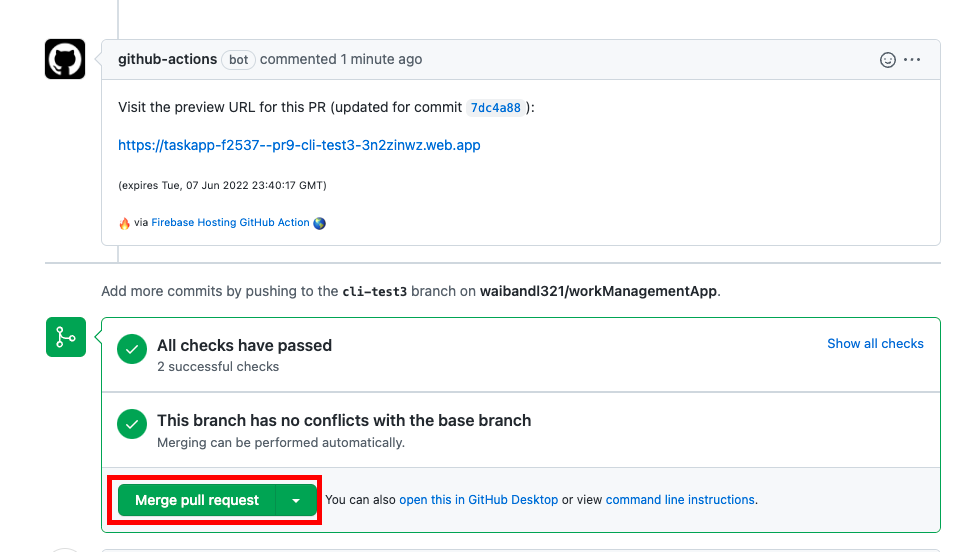
プルリクエストを実行し、成功するとプレビューチャンネルのURLが表示されます。(下記画像の赤線部分)
プレビューチャンネルのURLを使って本番環境にマージする前に変更が反映されているかや、動作が正常かを確認します。

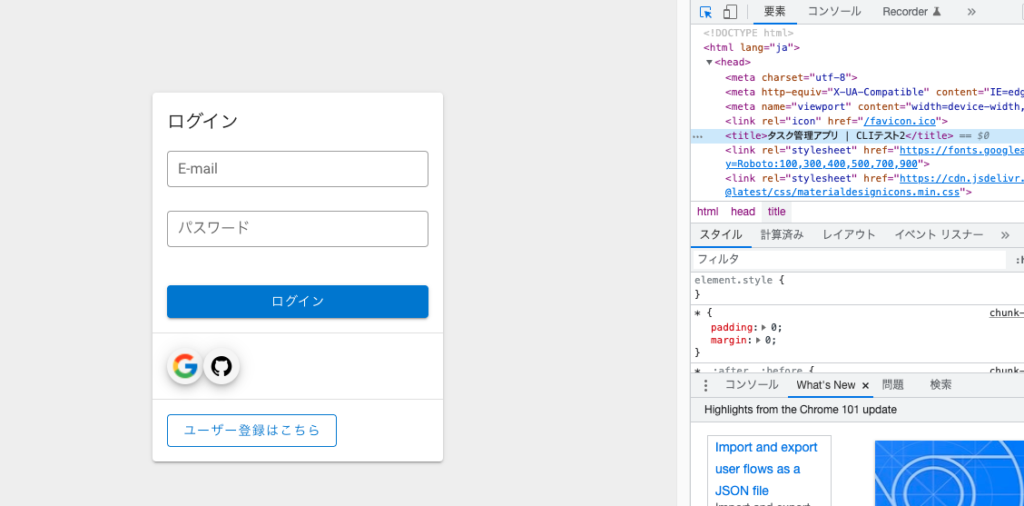
↓ プレビューチャンネルでの表示状況を確認すると、タイトルに「CLIテスト2」が表示されているのでデプロイは正常に行われているようです。

↓ 最後に「Merge pull request」ボタンを押してライブチャンネルにマージします。

ライブチャンネルのURLは、Firebaseコンソール > Hostingから確認できます。
上記の手順で問題なくデプロイができるかとは思いますが、もしエラーになったりうまく表示されない場合は下記のフォームからご質問をお願いいたします。






コメント