signInWithRedirectは、Firebase Authenticationで外部認証(Google, Facebookログインなど)を実装する際に使用するメソッドだ。公式ドキュメントではsignInWithPopupというホップアップ形式の認証方式も紹介されているが、モバイルデバイス対応も鑑みてsignInWithRedirectが奨励されている。
ただし、signInWithRedirectには若干の問題点がある。
Firebase Authenticationの公式ドキュメントでは、signInWithRedirectの記述方法のみが書かれており、Vueのアプリ内で同じことをやろうとすると、認証後に再びサインイン画面にリダイレクト&リロードしてしまって、トップページに遷移できない。
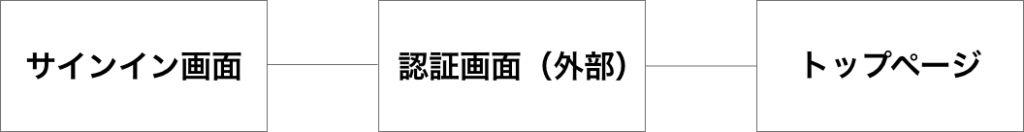
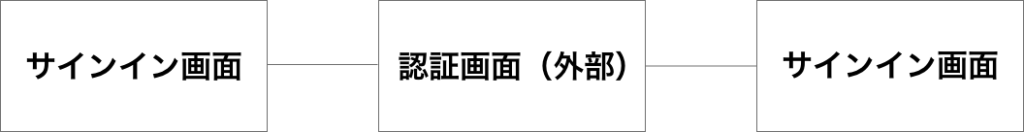
分かりやすいように画面遷移のイメージを下記に示す。
■ 望まれる画面遷移

■ signInWithRedirectデフォルトの画面遷移

この記事では、signInWithRedirectを使って認証後にトップページに遷移する方法を解説する。あくまで処理順序 = 実装イメージを掴んでもらうことを目的にしているので、実装のイメージが持てたらあなたのアプリケーション内で再現してほしい。
開発環境
- @vue/cli-service@4.5.15
- vue@2.6.14
- vuetify@2.6.3
- firebase@9.6.6
- Firebase Authentication
firebaseのインポートや初期設定は既に完了している前提で解説する。
理想の挙動
では実際にsignInWithRedirectを使用して認証を通過させ、正常にトップページに遷移するイメージを動画でお見せする。下記は私が個人で開発しているタスク管理アプリだ。
Google認証ボタンを押すと、一度外部ページに遷移し再びサインイン画面に戻ってくるが、ローディングは継続してトップページに遷移できる。
実装
おそらくコードを読んだだけで何をやっているかは理解できると思うが、大事なポイントだけ解説する。
<template>
<div>
<div class="loaging" v-if="loading"></div>
<v-btn @click="externalSigninByGoogle()">
Google認証
</v-btn>
</div>
</template>
<script>
import { getAuth, GoogleAuthProvider, getRedirectResult, signInWithRedirect } from "firebase/auth";
export default {
data: () => ({
loading: false,
}),
async created(){
await this.externalSigninRedirectCheck()
},
methods: {
async externalSigninByGoogle() {
this.loading = true;
try {
// firebaseの認証処理
const provider = new GoogleAuthProvider();
const auth = getAuth();
await signInWithRedirect(auth, provider)
} catch (error) {
// 認証失敗
}
this.loading = false;
},
async externalSigninRedirectCheck() {
this.loading = true;
const auth = getAuth();
await getRedirectResult(auth)
.then((result) => {
// ロップページに遷移
this.$router.push('/')
})
.catch((error) => {
this.errorLog("google auth", error)
});
this.loading = false;
return;
},
}
}
</script>認証リダイレクトチェック externalSigninRedirectCheck()
ポイントはcreated()で、認証のリダイレクトを検知している。Firebase Authenticationでは、getRedirectResult を呼び出すことによって、Google プロバイダの OAuth トークンを取得することができる。
つまり、getRedirectResultのthen((result))に処理が渡ったら認証後にリダイレクトしているということだし、catch()に処理が渡ったら認証リダイレクトは存在していないということになる。
その確認をcreated() = DOMの描画前に行っているというわけだ。
まとめると、signInWithRedirectで外部認証画面からサインイン画面にリダイレクトはされるものの、認証処理をDOMの描画前にチェックすれば適切なルーティングを提供できる。







コメント