この記事では、Figmaのデザイントークンを活用して、CSSファイルを自動生成する方法を紹介する。FigmaからJSON形式でトークンを出力し、Style Dictionaryを使って各プラットフォームで利用できるCSSやSCSSファイルを生成する手順をステップバイステップで解説する。
全体の手順
- 「Figma」でLocal Variablesを登録する
- 「Figma」アドオンの「Design Tokens」を使ってJSONデータを出力する
- JSONデータをインプットに、「Style Dictionary」を実行する
- その成果物として、各プラットフォームで利用するデザイン定義ファイルを生成する
- Web(scss)
- Web(css)
- global-token
- alias-token
Figmaの設定
今回は、出力のイメージを掴むことが目的のため、最低限の設定内容を用意した。
カラーの値を示すグローバルトークンと、参照に使用するエイリアストークンの2つを登録している。
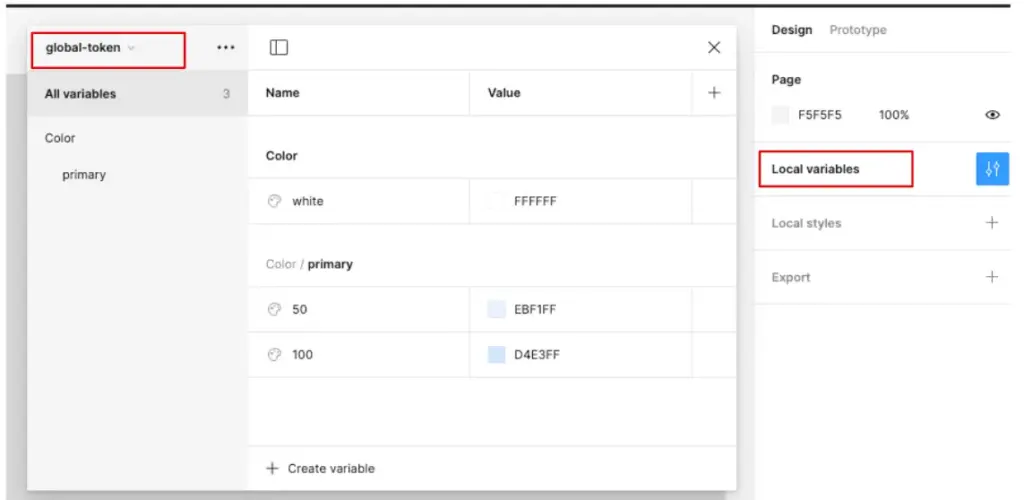
グローバルトークン

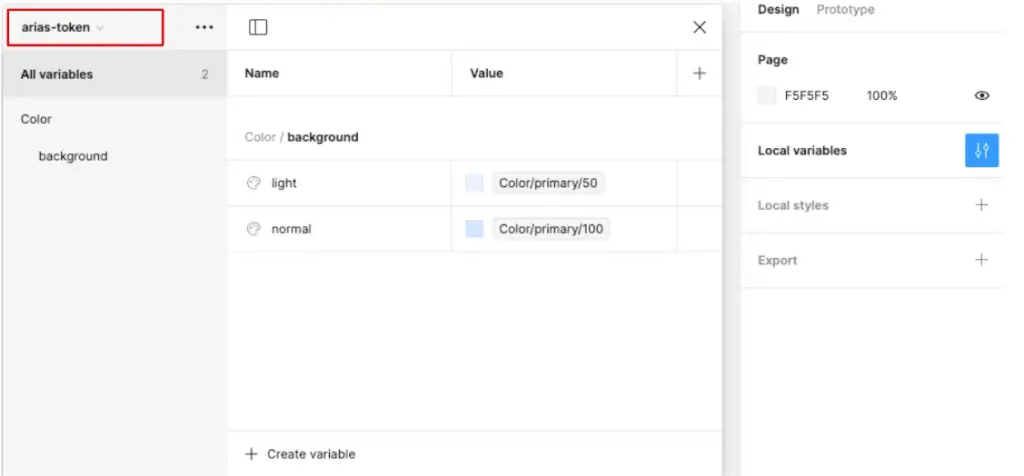
エイリアストークン

プラグインを使って、JSONデータを出力する
「Figma」プラグインの「Design Tokens」を使ってJSONデータを出力する。
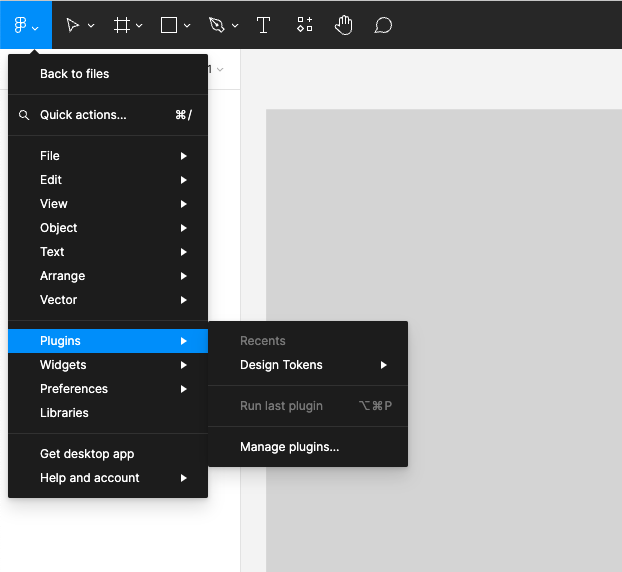
以下画面 > 「Manage plugins」から「Design Tokens」を検索する。

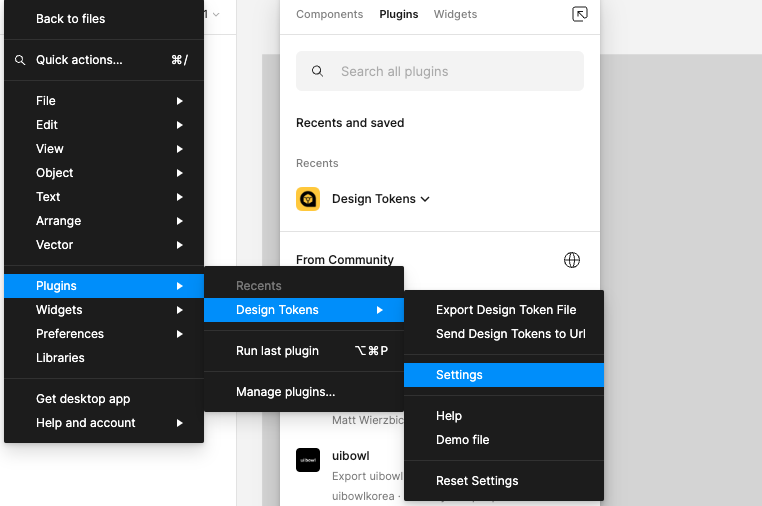
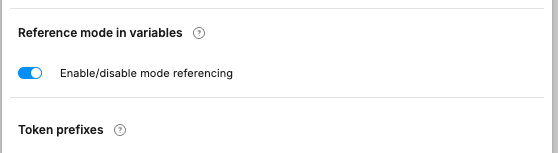
プラグインの設定画面に移動する。

「Enable/disable mode referencing」をOFFにする。

これがONになっていると、出力されるJSONに不要なスペースが混じり、ビルドが正常に行われないことがある。
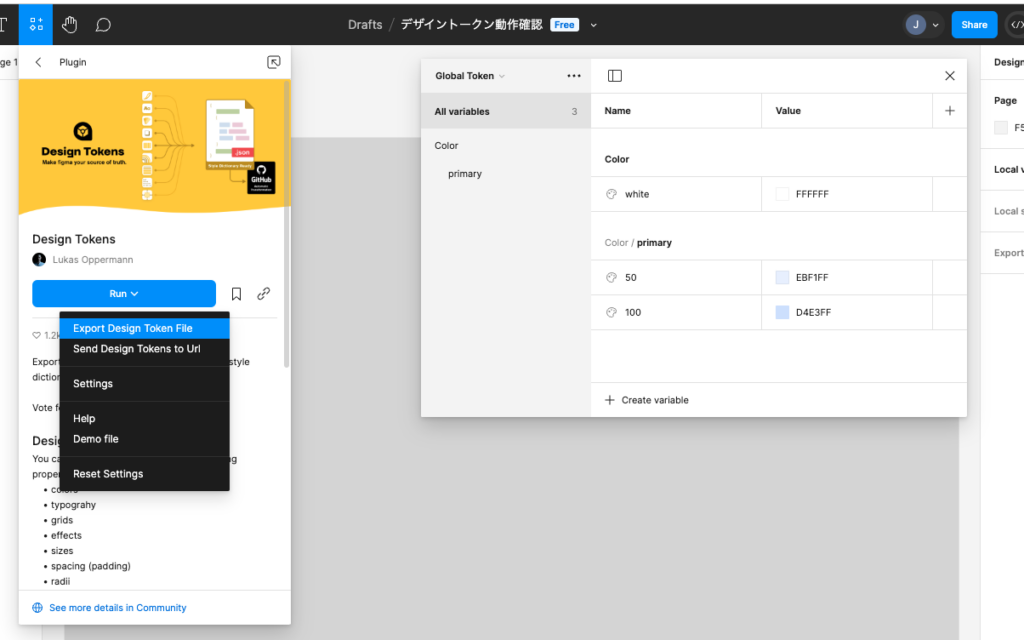
次に、「Design Tokens」を実行する。
「Run」> 「Export Design Token File」を選択する。

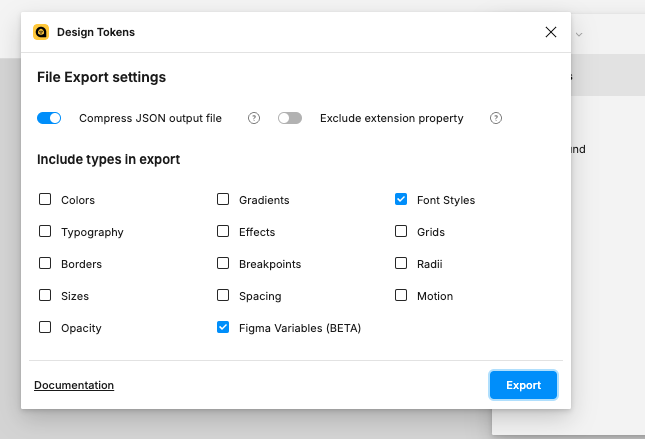
以下のような画面が出現する。
今回は、FigmaのLocal Variablesのみを出力対象にするため、以下のようにチェックする。

そして、Exportを押すと、JSONファイルがダウンロードできる。
ダウンロードされたJSONファイルは以下のようになっている。
{
"global-token": {
"color": {
"primary": {
"50": {
"type": "color",
"value": "#ebf1ffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:10",
"exportKey": "variables"
}
}
},
"100": {
"type": "color",
"value": "#d4e3ffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:14",
"exportKey": "variables"
}
}
}
},
"white": {
"type": "color",
"value": "#ffffffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:12",
"exportKey": "variables"
}
}
}
}
},
"arias-token": {
"color": {
"background": {
"light": {
"type": "color",
"value": "{global-token.color.primary.50}",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "arias-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:15",
"exportKey": "variables"
}
}
},
"normal": {
"type": "color",
"value": "{global-token.color.primary.100}",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "arias-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:17",
"exportKey": "variables"
}
}
}
}
}
}
}
JSONデータをインプットに、「Style Dictionary」を実行する
「Style Dictionary」というライブラリを使って、上記のJSONをCSSに変換する仕組みを作る。
公式ドキュメント: Style Dictionary
プロジェクト(ディレクトリ)を作成し、Style Dictionaryをインストールする。
以下のコマンドを実行する。
$ npm install -g style-dictionary
$ npm install style-dictionary --save-dev
$ style-dictionary init basic成功すると、以下のようにデフォルトのファイルが出力される。
Copying starter files...
Source style dictionary starter files created!
Running `style-dictionary build` for the first time to generate build artifacts.
Token collisions detected (13):
Use log.verbosity "verbose" or use CLI option --verbose for more details.
Refer to: https://styledictionary.com/reference/logging/
android
✔︎ build/android/font_dimens.xml
✔︎ build/android/colors.xml
ios-swift
✔︎ build/ios-swift/StyleDictionary+Class.swift
✔︎ build/ios-swift/StyleDictionary+Enum.swift
✔︎ build/ios-swift/StyleDictionary+Struct.swift
css
✔︎ build/css/_variables.css
compose
✔︎ build/compose/StyleDictionaryColor.kt
✔︎ build/compose/StyleDictionarySize.kt
ios
✔︎ build/ios/StyleDictionaryColor.h
✔︎ build/ios/StyleDictionaryColor.m
✔︎ build/ios/StyleDictionarySize.h
✔︎ build/ios/StyleDictionarySize.m
ios-swift-separate-enums
✔︎ build/ios-swift/StyleDictionaryColor.swift
✔︎ build/ios-swift/StyleDictionarySize.swiftプロジェクトのルートに、style-dictionary/tokensディレクトリを作成する。
そこに、生成したjsonファイルをアップロードする。
パスは、style-dictionary/tokens/design-tokens.tokens.jsonとなる。
次に、以下のようにconfig.jsonを書き換え、カスタムファイルを参照するようにする。
{
"source": ["style-dictionary/tokens/**/*.json"],style-dictionary build コマンドを実行する。
すると、Figmaから出力されたJSONファイルをインプットに、CSSファイルが自動生成される。
build/css/_variables.css
/**
* Do not edit directly, this file was auto-generated.
*/
:root {
--global-token-color-primary-50: #ebf1ff;
--global-token-color-primary-100: #d4e3ff;
--global-token-color-white: #ffffff;
--arias-token-color-background-light: #ebf1ff;
--arias-token-color-background-normal: #d4e3ff;
}
Figmaで登録したグローバルトークンとエイリアストークンが反映されていることがわかる。
まとめ:
この記事では、FigmaのデザイントークンをJSON形式でエクスポートし、それを基にStyle Dictionaryを使用してCSSファイルを自動生成するプロセスを説明した。ただし、今回の内容は手動が前提になっているため、次回の記事では、GitHub Actionsを使ってCIでStyle Dictionaryを実行する手順について解説する。







コメント