この記事では、Figmaで定義したデザイントークンをCSSファイルに自動生成し、その結果をStorybookで視覚的に表示する手順を解説する。
前提
この記事は、前回記事「FigmaのデザイントークンからCSSファイルを自動生成する手順①【ローカル開発環境】」が完了していることを前提にしている。まだの方は、FigmaのデザイントークンからCSSファイルを生成する手順を完了させて、またこの記事に戻ってきてほしい。
Storybookのバージョンは8.xを使用する。
記事のゴール
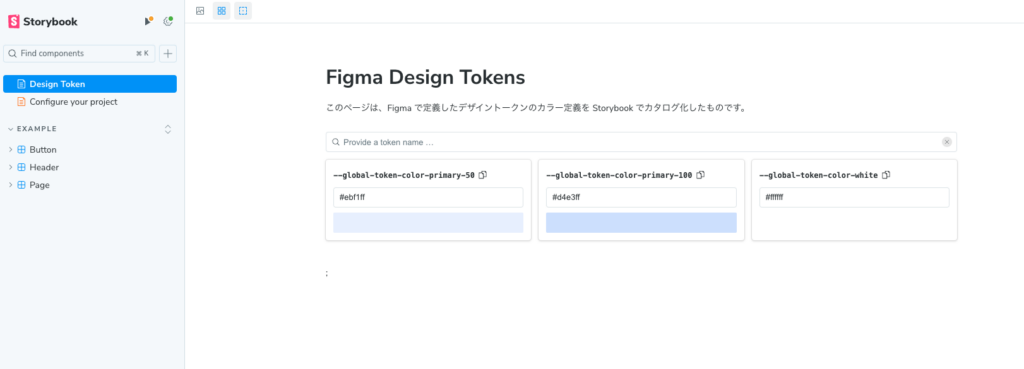
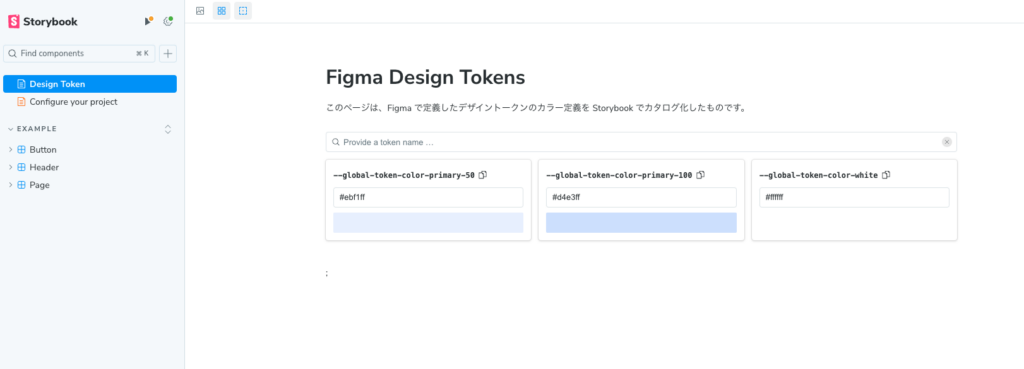
結果から示すと、以下の画像のようにStorybook上でデザイントークンの結果を閲覧できるようにする。

Storybookのセットアップ
まず、デザイントークンをStorybookで表示するための環境を整備する。Storybookは、UIコンポーネントのカタログ化と、テストやドキュメンテーションの効率化を目的としたツールである。
公式ドキュメント: https://storybook.js.org/docs
インストール
npx sb init コマンドを実行してStorybookをインストールする。インストール時に質問が表示されるため、ReactとViteを選択する。
$ npx sb init
found 0 vulnerabilities
We couldn't detect your project type. (code: UNDETECTED)
You can specify a project type explicitly via storybook init --type <type>, see our docs on how to configure Storybook for your framework: https://storybook.js.org/docs/react/get-started/install
? Do you want to manually choose a Storybook project type to install? › (y/N) y
? Please choose a project type from the following list: ›
- React ← Reactを選択
- Vue
- Angular
- HTML
- Web Components
- Svelte
- Next.js
- その他...
• Adding Storybook support to your "React" app?
We were not able to detect the right builder for your project. Please select one: › - Use arrow-keys. Return to submit.
❯ Vite ← Viteを選択する
Webpack 5ローカルでStorybookを起動して、正常に動作するか確認する。
$ npm run storybook
> storybook
> storybook dev -p 6006
@storybook/core v8.3.3
info => Starting manager..
info => Starting preview..
╭────────────────────────────────╮
│ │
│ Storybook 8.3.3 for │
│ react-vite started │
│ 242 ms for manager and 836 │
│ ms for preview │
│ │
│ Local: │
│ http://localhost:6006/ │
│ On your network: │
│ http://192.168.11.4:6006/ │
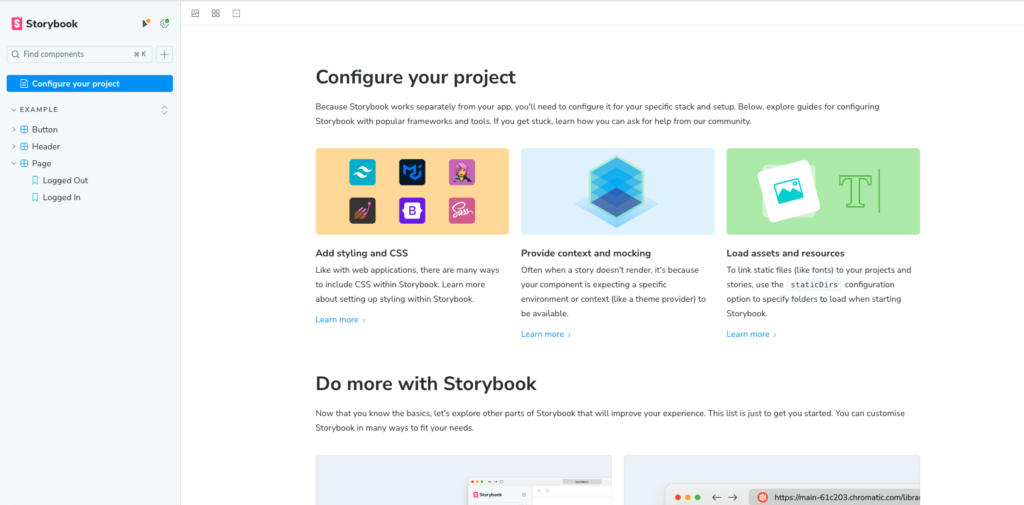
│ http://localhost:6006/にアクセスして、以下のような初期画面が表示されたら、Storybookのセットアップは完了。

storybook-design-tokenの実装
次に、storybook-design-tokenを用いてFigmaで定義したデザイントークンをStorybookに反映させる。このプロセスでは、FigmaからエクスポートしたJSONデータをもとに、Style Dictionaryを使用してデザイントークンをCSSファイルに変換し、それをStorybookで表示できるようにする。
実装は、以下の公式ドキュメントを参考にした。
https://storybook.js.org/addons/storybook-design-token
インストール
storybook-design-token と @storybook/addon-docs をインストールする。
$ npm install --save-dev storybook-design-token
$ npm install --save-dev @storybook/addon-docs.storybook/main.jsを編集し、アドオンを追加
module.exports = {
stories: ['../src/**/*.stories.@(js|jsx|ts|tsx|mdx)'],
addons: [
'storybook-design-token', // ← 追加
'@storybook/addon-docs', // ← 追加
'@storybook/addon-controls',
'@storybook/addon-actions'
]
};
.storybook/preview.js設定を追加する
これにより、Storybook上でデザイントークンの「Colors」タブがデフォルトで表示される。
/** @type { import('@storybook/react').Preview } */
const preview = {
parameters: {
designToken: {
defaultTab: "Colors", // デフォルトで表示されるタブ
},
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
};
export default preview;
CSSファイルにデザイントークンを注釈する
FigmaからエクスポートしたデザイントークンをCSSに反映させるため、生成されたCSSファイルにデザイントークンのカテゴリとプレゼンターを指定する注釈を追加する。これにより、Storybook上でデザイントークンが視覚化される。
build/css/_variables.css にコメントを追加し、デザイントークンのカテゴリとプレゼンターを指定する。
/**
* @tokens Colors
* @presenter Color
*/
:root {
--global-token-color-primary-50: #ebf1ff;
--global-token-color-primary-100: #d4e3ff;
--global-token-color-white: #ffffff;
/**
* @tokens Background Colors
* @presenter Color
*/
--arias-token-color-background-light: #ebf1ff;
--arias-token-color-background-normal: #d4e3ff;
}
※注釈(コメントブロック)の役割
/**
* @tokens Colors
* @presenter Color
*/
@tokens Colors: ここでは「Colors」というカテゴリ名を指定している。このカテゴリ名は、StorybookのUI上でタブやセクションとして使用され、ユーザーがトークンを探しやすくする。@presenter Color: プレゼンターはトークンをどのように視覚的に表示するかを定義する。Colorの場合、色のプレビューがStorybook内でカードやテーブル形式で表示される。
presenterについては、以下のオプションが設定可能。設定に応じて、Storybookでの表示も変わる。
- Animation
- Border
- BorderRadius
- Color
- Easing
- FontFamily
- FontSize
- FontWeight
- LetterSpacing
- LineHeight
- Opacity
- Shadow
- Spacing
stories/Colors.mdxを作成する
Storybook上でデザイントークンを表示するために、stories/Colors.mdxを作成し、Storybookのドキュメントにデザイントークンを表示させる設定を行う。stories/Colors.mdxファイルを作成し、以下のコードを追加する。
import { Meta } from "@storybook/addon-docs";
import { DesignTokenDocBlock } from "storybook-design-token";
<Meta title="Design Token" />
# Figma Design Tokens
このページは、Figma で定義したデザイントークンのカラー定義を Storybook でカタログ化したものです。
<DesignTokenDocBlock categoryName="Colors" maxHeight={600} viewType="card" />;
※Storybookのバージョン8以上の場合は、ファイルの拡張子を*.stories.mdxではなく、*.mdxとしなければならない。こうしないと、以下のようなエラーになるので注意が必要。
Unable to index ./stories/Colors.stories.mdx:
WARN Error: Invariant failed: No matching indexer found for /design-token/stories/Colors.stories.mdx参考: Storybook 8 がリリースされたので早速アップグレードしてみた (React/Next.js)
設定が完了したら、npm run storybookコマンドを実行して、ローカルのStorybookでデザインシステムを確認する。ブラウザで http://localhost:6006/?path=/docs/design-token--docs にアクセスすると、デザイントークンが視覚的に表示される。

まとめ
Figmaのデザイントークンを用いて、CSSファイルを自動生成し、Storybookでその結果を視覚的に表示するプロセスを解説した。
StorybookはUIコンポーネントやデザイントークンを視覚的に表示できるため、デザイナーや非技術者もトークンの内容や色、フォント、間隔などを簡単に理解できます。デザインシステムの要素がどのように使われているか、どのようなバリエーションがあるかを一目で把握することができ、チーム全体でデザインに対する共通認識を持つことができる。







コメント