WordPressをヘッドレスCMSとして利用し、フロントエンドにNuxt3を採用してブログを構築した。この記事では、そのシステム構成やディレクトリ構成、使用したライブラリについて詳しく解説する。さらに、NuxtアプリケーションをAWS Lambdaにデプロイし、静的ファイルをS3にアップロードしてCloudFrontで配信するまでの手順を順を追って説明する。
URL: https://blog.freelance321.com/
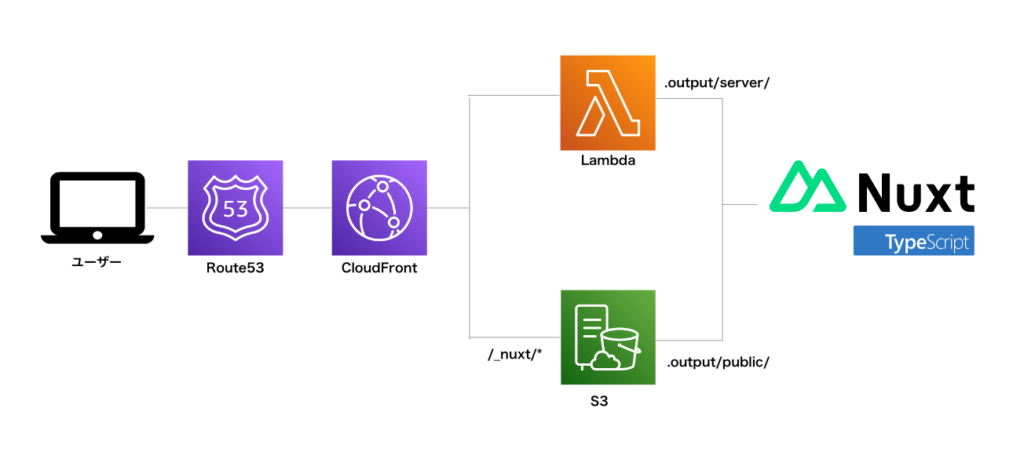
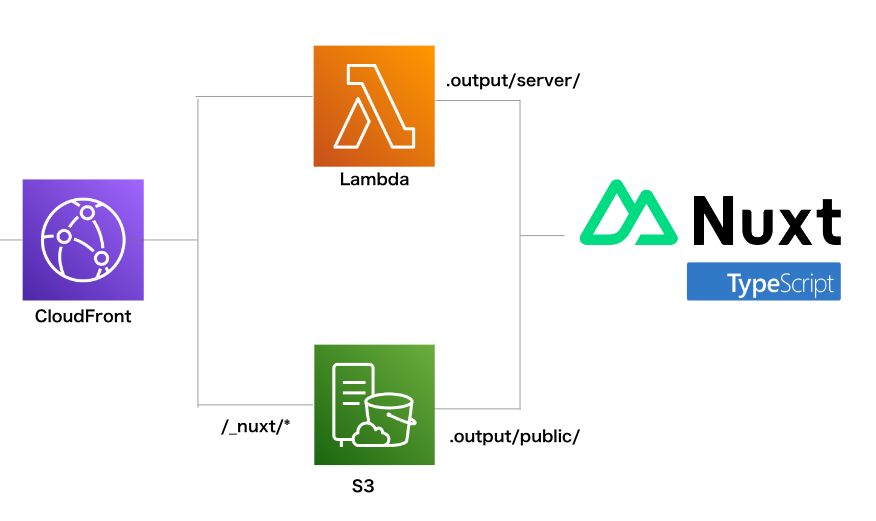
システム構成

フロントエンド構成
ディレクトリ構成
assets: cssや画像などの静的アセットを格納- pages: ページコンポーネント(ファイル システム ルーティング)
- components: セクション、パーツ単位のコンポーネントを格納
layouts: レイアウト フレームワークstores: piniaを使用した状態管理のファイルを格納types: Typescriptの型定義ファイルを格納
ライブラリ
- pinia: 状態管理で使用する
v3-infinite-loading: 投稿一覧画面などでスクロールに追従してコンテンツをロードするために使用する。WordPress REST APIは一度のfetch処理で取得できる投稿数に上限があるため。sanitize-html: 記事の内容をv-htmlで出力する際に、XSS攻撃を防ぐために使用する。
API
WordPress REST APIを使用。以下のようにuseAsyncDataを用いてデータを取得する。
lazy: trueを指定することで、ルートのロード後に、クライアント側のナビゲーションをブロックするのではなく、非同期関数を解決する。pendingで通信状態を管理し、ローディングを表示する。
const { data: pageData, pending } = await useAsyncData(
"fetch-privacy-page-data",
() =>
$fetch<PageType[]>(
`${config.public.WP_API_BASE_URL}/pages?slug=${encodeURIComponent(
String(route.name)
)}`
),
{
lazy: true,
}
);LambdaにNuxtアプリケーションをデプロイする
SSRアプリケーションは、ページの生成とレンダリングがサーバーサイドで行われるため、AWS Lambdaのようなサーバーサイド実行環境が必要になる。NuxtアプリケーションをAWS Lambdaにデプロイする。
サーバーエンジンのNitroのプリセット設定
Nitro は、Nuxt アプリケーションのサーバーサイド部分を扱うためのエンジンで、異なる環境(AWS Lambdaなど)に対応するための柔軟な設定が可能。以下のように記述する。
export default defineNuxtConfig({
devtools: { enabled: true },
// 追記
nitro: {
preset: "aws-lambda",
serveStatic: false,
},preset: "aws-lambda": この設定は、Nuxt アプリケーションを AWS Lambda で動作させるための事前設定。この設定により、Nuxt アプリケーションが Lambda 関数として適切に動作するように最適化される。serveStatic: false: 通常、Nuxt は静的ファイル(画像、CSSなど)を自動的にサーバーで提供する。しかし、サーバーレス環境(特にAWS Lambda)では、これらの静的ファイルを CDN や別の静的ファイルホスティングサービス(例: Amazon S3)を通じて提供する方が効率的であるため、このオプションをfalseに設定することで、Nuxt による静的ファイルの提供を無効化する。
Nuxtアプリケーションをビルド
.outputディレクトリにビルドした結果が出力される。
$ npm run buildLambdaへのデプロイ準備
LambdaのデプロイにはServerless Frameworkを使用する。Serverless FrameworkをNuxtプロジェクトにインストールする。
Serverless Framework は、サーバーレスアプリケーション(特に AWS Lambda など)のデプロイを容易にするためのツール。Nuxt プロジェクトに Serverless Framework をインストールすることで、プロジェクトのビルドとデプロイプロセスを自動化し、管理することができる。
$ npm install --save-dev serverlessプロジェクトルート直下にserverless.ymlを作成し、デプロイスクリプトを記述する。serverless.yml は Serverless Framework の設定ファイルで、Lambda 関数のデプロイ方法や、AWS の設定などを定義する。
service: freelance321-blog
frameworkVersion: "3"
provider:
name: aws
stage: dev
region: ap-northeast-1
package:
patterns:
- "!**"
- ".output/server/**"
functions:
NuxtSsrCore:
runtime: nodejs18.x
handler: ".output/server/index.handler"
url: true
service: プロジェクトの名前。この例ではfreelance321-blogとしている。frameworkVersion: 使用している Serverless Framework のバージョン。provider: クラウドプロバイダーの設定。ここではawsを使用し、デプロイ先のステージ(dev)とリージョン(ap-northeast-1)を指定している。package: デプロイするファイルのパターンを指定。".output/server/**"は.output/server/ディレクトリ内のファイルのみを含めるという意味。これは、Nuxt 3 がサーバーサイドのコードを出力する場所を指す。
NuxtSsrCore: Lambda関数の名前runtime: 使用する Node.js のバージョン。ここではnodejs18.xを使用する。handler: Lambda 関数のエントリーポイント- Nuxt 3 は
.output/server/index.handlerをエントリーポイントとして使用する。
- Nuxt 3 は
url: このオプションをtrueに設定すると、AWS はこの関数に対して HTTP API エンドポイントを自動的に生成する。
AWSの認証情報を設定する
awsコマンドを使用してAWSリソースを変更するため、IAMユーザーを作成して認証されたユーザーのみデプロイ作業を行えるようにする。
IAMユーザーの作成方法については公式ドキュメントを参照。
$ npx serverless config credentials --provider aws --key ${ACCESS_KEY} --secret ${SECRET_KEY} --overwriteデプロイ実行
以下のコマンドを実行し、Serverless Frameworkを使用してプロジェクトをAWSにデプロイする。serverless.ymlファイルに指定された設定に基づいて、Lambda関数や他の必要なリソースがAWSに自動的に作成され、設定される。
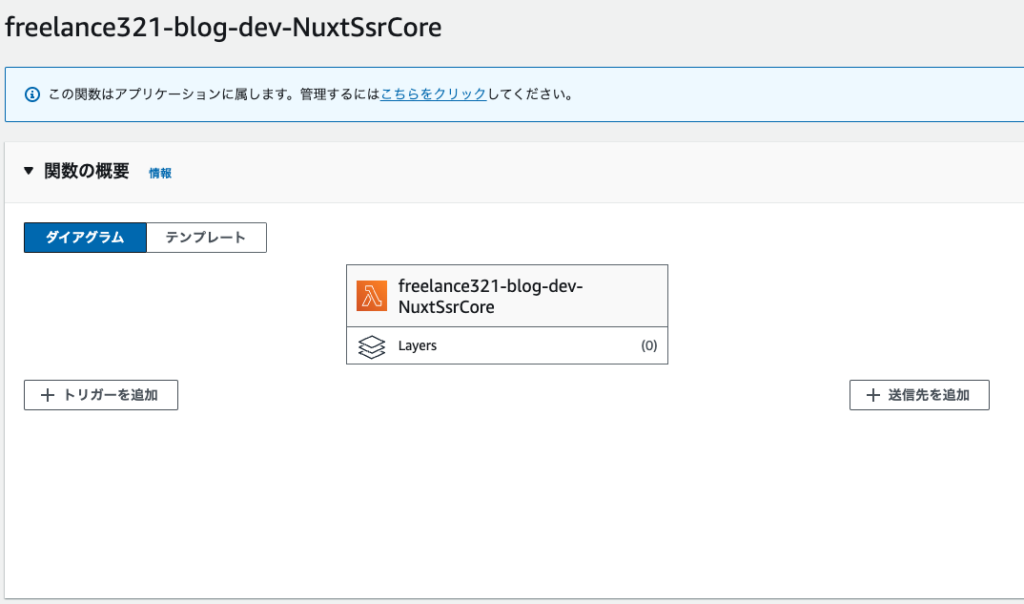
$ npx serverless deployLambda関数が生成されていることを確認できた。関数URLはCloudFrontの設定で使用するため控えておく。

静的ファイルをS3に同期し、CloudFrontで配信する
ビルド済みの静的ファイル(アセット)をAWS S3にアップロードし、CloudFrontを使用してそれらを配信するための設定を行う。
S3バケットの作成(バケット名は任意のものにする)

CloudFront Distributionの作成
以下を参照。全て記載通りに進めれば完了できる。
https://www.fourier.jp/techblog/#cloudfront%E3%81%AE%E8%A8%AD%E5%AE%9A
もしリソース配信後にトップページのみ403エラーになる場合は以下を参照する。
【S3×CloudFront】トップページ以外が403エラーになる場合の対処法
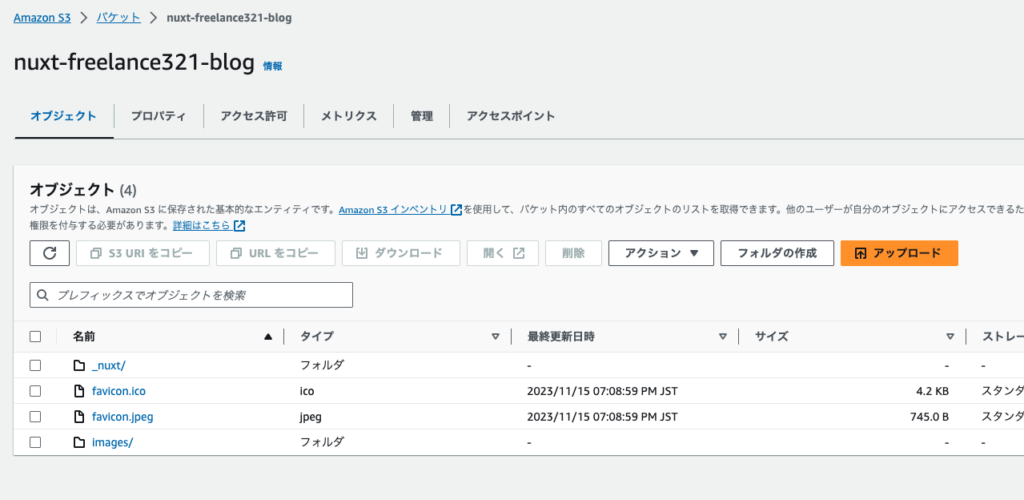
静的ファイルのアップロード
AWS CLI(コマンドラインインターフェース)を使用して、静的ファイルをS3バケットに同期(アップロード)する。
$ aws s3 sync .output/public s3://nuxt-freelance321-blogディストリビューションURLにアクセスすると、正常にページを表示することができた。

参考記事
https://developer.mamezou-tech.com/nuxt/nuxt3-serverless-deploy/
まとめ
WordPressをヘッドレスCMSとして利用し、Nuxt3でブログを構築する手順を解説した。フロントエンドのディレクトリ構成や、piniaなどのライブラリの活用方法、さらにAWS Lambdaへのデプロイ方法についても詳しく説明。静的ファイルをS3にアップロードし、CloudFrontを通じて配信する手順までカバーした。このプロセスを通じて、WordPressとNuxt3を組み合わせたモダンなWebアプリケーションの構築が可能となり、サーバーレスアーキテクチャの利点を活かしたスケーラブルなブログ運用が実現できる。







コメント