今回は、GitHub Actionsを使って、FigmaのデザイントークンからStyle Dictionaryを用いて自動的にCSSとSCSSを生成し、ビルド結果をアーティファクトとして保存する手順を紹介する。
1. 前提条件
本記事では、FigmaからエクスポートされたデザイントークンがJSON形式で保存されていることを前提とする(詳しくは、以下の記事を参照)。また、デザイントークンのビルドには、Style Dictionaryを使用する。Style Dictionaryの導入についても前回の記事で解説しているため、まだの方は併せて確認してほしい。
FigmaのデザイントークンからCSSファイルを自動生成する手順①【ローカル開発環境】
今回のワークフローは、mainブランチにコードがpushされた際に、自動的にトークンをビルドし、成果物をGitHubのアーティファクトとしてアップロードする設定にしている。
2. デザイントークンJSONの設定
まず、Figmaからエクスポートしたデザイントークンは、以下のようなJSON形式で、色やその他のスタイルプロパティが定義されている。
style-dictionary/tokens/design-tokens.tokens.json
{
"global-token": {
"color": {
"primary": {
"50": {
"type": "color",
"value": "#ebf1ffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:10",
"exportKey": "variables"
}
}
},
"100": {
"type": "color",
"value": "#d4e3ffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:14",
"exportKey": "variables"
}
}
}
},
"white": {
"type": "color",
"value": "#ffffffff",
"blendMode": "normal",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "global-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:12",
"exportKey": "variables"
}
}
}
}
},
"arias-token": {
"color": {
"background": {
"light": {
"type": "color",
"value": "{global-token.color.primary.50}",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "arias-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:15",
"exportKey": "variables"
}
}
},
"normal": {
"type": "color",
"value": "{global-token.color.primary.100}",
"extensions": {
"org.lukasoppermann.figmaDesignTokens": {
"collection": "arias-token",
"scopes": ["ALL_SCOPES"],
"variableId": "VariableID:203:17",
"exportKey": "variables"
}
}
}
}
}
}
}これをもとに、CSSおよびSCSSファイルを生成する。
3. Style Dictionaryの設定
次に、Style Dictionaryの設定を確認する。
config.jsonファイルで、生成するCSSおよびSCSSの設定を行う。
具体的には、以下のように設定する。
{
"source": ["style-dictionary/tokens/**/*.json"],
"platforms": {
"css": {
"transformGroup": "css",
"buildPath": "build/css/",
"files": [
{
"destination": "_variables.css",
"format": "css/variables"
}
]
},
"scss": {
"transformGroup": "scss",
"buildPath": "build/scss/",
"files": [
{
"destination": "_variables.scss",
"format": "scss/variables"
}
]
}
}
}
config.jsonでは、CSSとSCSSの2種類のファイルをそれぞれbuild/css/とbuild/scss/に出力するよう設定している。sourceはトークンファイルのパスを指定しており、FigmaからエクスポートされたJSONファイルを基にビルドを行う。
4. package.jsonの設定
package.jsonでは、ビルドコマンドと依存関係を定義する。今回はstyle-dictionaryを利用しているため、以下のような設定となる。
{
"scripts": {
"build": "style-dictionary build"
},
"devDependencies": {
"style-dictionary": "^4.1.1"
}
}
npm run buildを実行することで、config.jsonの設定に基づき、デザイントークンからCSSおよびSCSSファイルを自動生成できる。
5. GitHub Actionsのワークフロー設定
GitHub Actionsのワークフローは以下のように設定する。mainブランチにpushされるたびに、デザイントークンを自動的にビルドし、その結果をアーティファクトとして保存する。
name: Build and Upload Design Tokens
on:
push:
branches:
- main
jobs:
build:
name: Build Design Tokens
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: "20"
- name: Install dependencies
run: npm install
- name: Build design tokens
run: npm run build
- name: Upload generated tokens as artifact
uses: actions/upload-artifact@v4
with:
name: design-tokens
path: |
build/css/
build/scss/
【ワークフローの中身】
- リポジトリをチェックアウトし、Node.jsのバージョン20をセットアップ
npm installで依存関係をインストールし、npm run buildコマンドでデザイントークンからCSSおよびSCSSファイルを生成- 生成されたファイルをアーティファクトとして保存
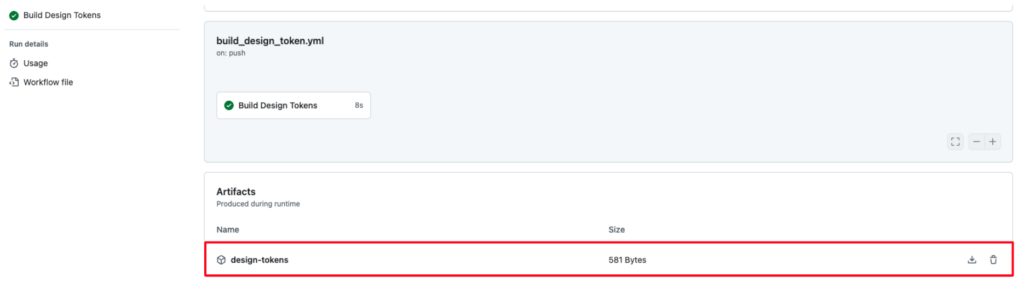
6. 結果の確認
ワークフローが成功すると、build/css/およびbuild/scss/に生成されたファイルがアーティファクトとして保存される。GitHub Actionsの「Summary」タブからダウンロードして、生成されたCSSおよびSCSSファイルを確認できる。

このプロジェクトの使い方
以下のプロセスで利用する。
- デザイナーがFigmaからデザイントークンをJSON形式でエクスポート
Figmaでデザインしたトークン(カラーやスペーシングなど)をエクスポート。 - エクスポートされたJSONファイルをエンジニアに共有する
エンジニアチームに共有するか、デザイナーが直接リポジトリにアップロードしてもいい。 style-dictionary/tokensディレクトリにアップロードする
エクスポートされたJSONファイルをstyle-dictionary/tokensに配置。- JSONファイルをコミットし、Push
GitにコミットしてPushすることで、自動ビルドが開始される。(本記事では解説のためにmainブランチにPushする形にしているが、実際のプロジェクトではPull Requestがマージされたタイミングで自動ビルドが開始される想定) - ビルド結果をGitHub Actionsのアーティファクトで確認
自動ビルドの結果として生成されたCSS/SCSSファイルをダウンロードして確認。プロジェクトに使用する。
このプロセスにより、デザインの更新が自動でコードベースに反映され、デザイナーとエンジニア間の作業がスムーズに進行する。
まとめ
本記事では、Figmaで作成したデザイントークンをJSON形式でエクスポートし、それをGitHub Actionsを活用して自動的にCSSおよびSCSSファイルへ変換する手順を解説した。デザインの変更があれば、Figmaからトークンをエクスポートし、プロジェクトにJSONファイルをアップロードするだけで、GitHub Actionsが自動的にビルドを行い、最新のスタイルが反映されたCSS/SCSSファイルを生成する。この自動化により、手動でのスタイル更新の手間が省け、デザイナーとエンジニアが常に最新のデザインシステムを共有することができる。







コメント