今回の記事は、前回の記事「FigmaのデザイントークンからCSSファイルを自動生成し、Storybook化する手順」の続きの記事になる。前回は、ローカル開発環境でデザイントークンをStorybook化したが、今回はGitHub Pagesへデプロイし、URLアクセスでStorybookを閲覧できるようにする。
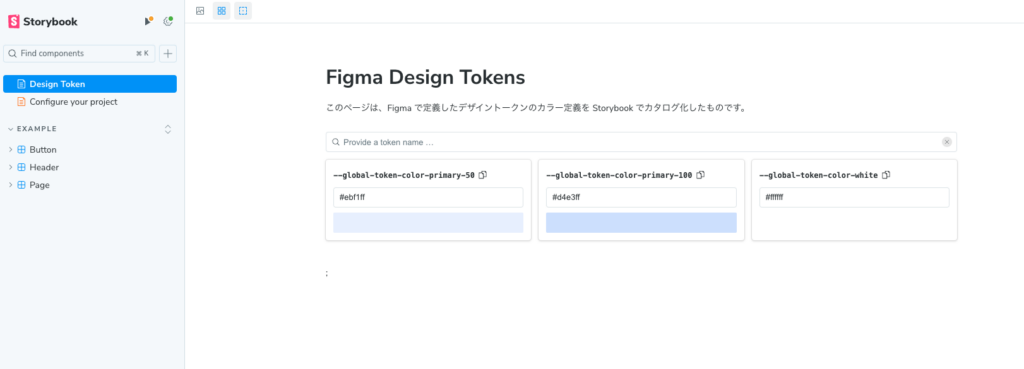
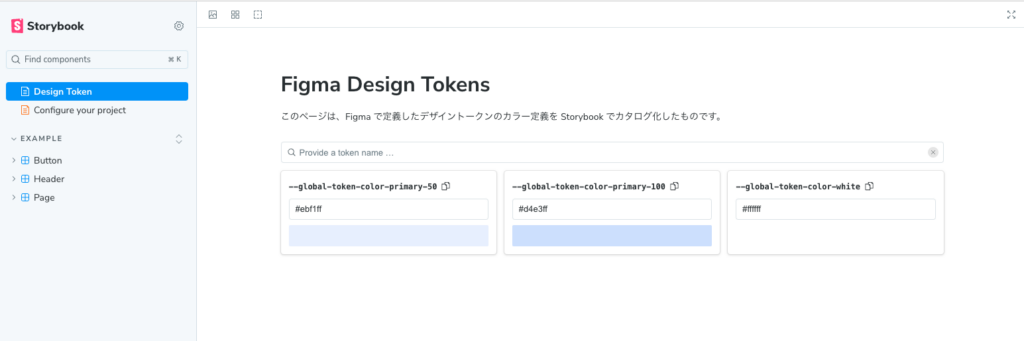
GitHub PagesのURLにアクセスした際に、以下のような表示になることがゴール。

そのため、前回の記事の内容が完了していることを前提としている。
今回やることは、主に2つ。
- GitHubの設定
- ワークフローの実装
それぞれ、解説する。
GitHubの設定
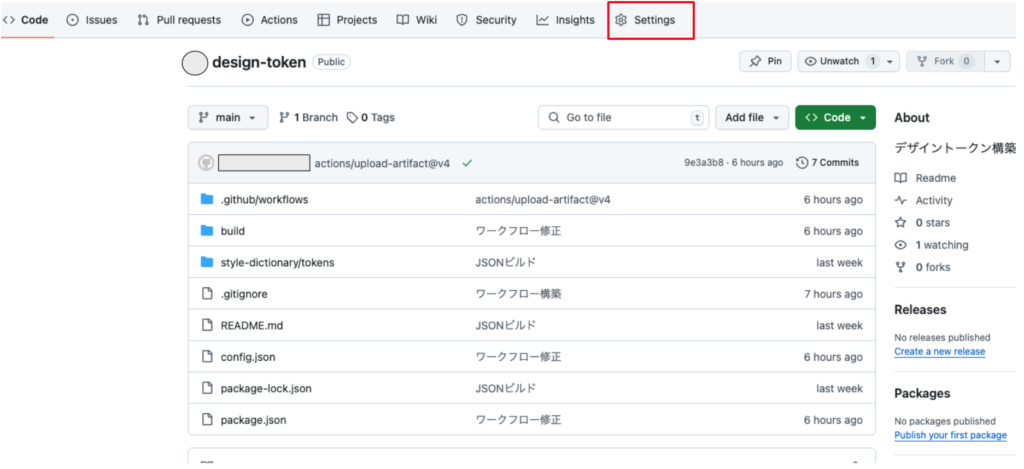
まず、GitHubリポジトリに移動(まだの方はリポジトリを作成)し、[Setting]タブを選択する。

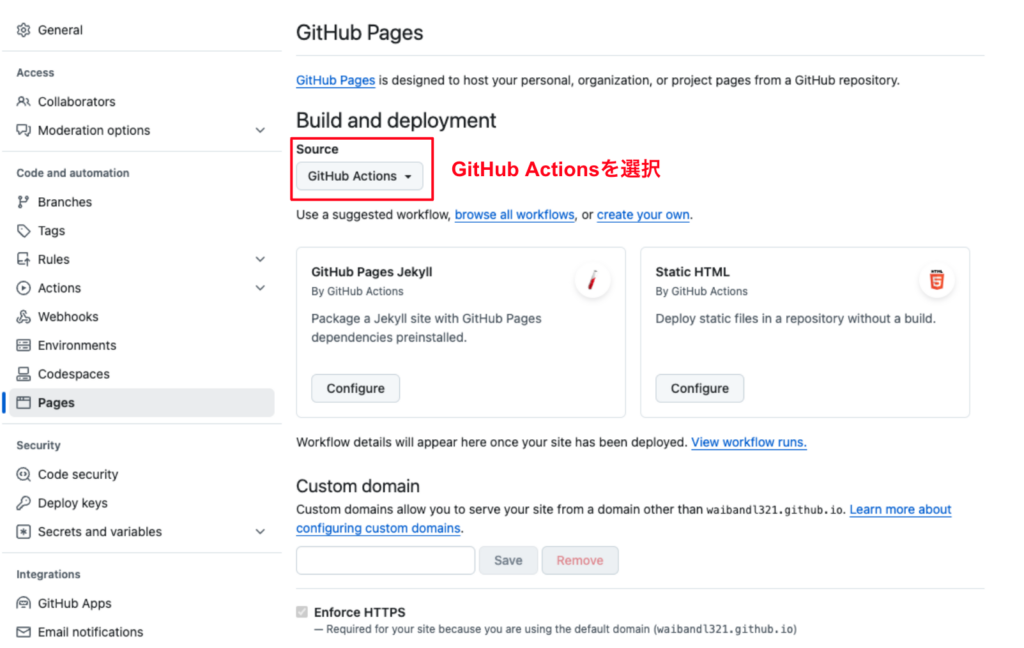
移動したら、左側のメニューから「Pages」を選択する。ここで、GitHub Pagesの設定を行う。「Build and deployment」にて、「GitHub Actions」を選択する。

これは、GitHub Actionsを使ってビルドされた成果物が、GitHub Pagesに正しくデプロイされるための設定。この設定により、GitHub Actionsによって生成されたビルド成果物を使用してページをホスティングし、デプロイが自動化される。
ワークフローの実装
GitHubの設定が完了したら、ワークフローを実装する。
.github/workflows/storybook-release.ymlを作成し、以下のように実装する。
name: Build and Deploy Storybook to GitHub Pages
# 'main'ブランチにpushされた際に実行
on:
push:
branches:
- main
jobs:
build:
name: Build Storybook and deploy to GitHub Pages
runs-on: ubuntu-latest
permissions:
pages: write # GitHub Pagesにデプロイするための権限
id-token: write
steps:
# リポジトリをチェックアウト
- name: Checkout repository
uses: actions/checkout@v4
# Node.jsのセットアップ
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: "20"
# npm依存関係のインストール
- name: Install dependencies
run: npm install
# Storybookをビルド
- name: Build Storybook
run: npm run build-storybook
# ビルド成果物をアーティファクトとしてアップロード
- name: Upload artifact of storybook
uses: actions/upload-pages-artifact@v3
with:
name: github-pages
path: "./storybook-static"
deploy:
name: Deploy to GitHub Pages
runs-on: ubuntu-latest
needs: build # 先にbuildジョブが完了している必要がある
permissions:
pages: write
id-token: write
steps:
# GitHub Pagesにデプロイ
- name: Deploy to GitHub Pages
uses: actions/deploy-pages@v4
with:
artifact_name: github-pages # アーティファクト名を指定
解説
permissions
permissions:
pages: write
id-token: write
GitHub Actionsでは、各ジョブで利用可能なパーミッションを明示的に定義する必要がある。今回は、pages: write と id-token: write を指定した。pages: writeは、GitHub Pagesにデプロイする権限を与えている。これがなければ、Pagesへのデプロイはできない。id-token: writeは、OIDC (OpenID Connect) トークンを利用するために必要な設定。GitHub PagesへのデプロイはOIDC認証を使用するため、このパーミッションが必要になる。
actions/upload-pages-artifact@v3
- name: Upload artifact of storybook
uses: actions/upload-pages-artifact@v3
with:
name: github-pages
path: "./storybook-static"
actions/upload-pages-artifact は、ビルドされたStorybookの成果物(storybook-static フォルダ)をGitHub Pagesにデプロイするためのアーティファクトとしてアップロードする。actions/upload-artifactを使っている記事もあるが、2024年9月28日現在でエラーになるため、actions/upload-pages-artifact を使用することをおすすめする。
needs: build
build:
...
deploy:
needs: build当ワークフローでは、ビルドとデプロイプロセスを分離している。build ジョブは、アプリケーションやStorybookのビルドに専念し、deploy ジョブはそのビルド成果物をGitHub Pagesにデプロイする役割を持つ。これにより、ビルドとデプロイがそれぞれ独立した責務を持つことが明確になる。
needs: build により、deploy ジョブは build ジョブが完了してから実行される。これにより、build ジョブが成功しない限り deploy ジョブが実行されない。この依存関係の管理によって、ビルドが失敗している状態でデプロイが実行されるリスクを避けることができる。
※実行ハンドラは、本来はプルリクエストのマージ時にすべし。
on:
push:
branches:
- main今回は、動作確認のためにmainブランチに直コミットしているが、実際の開発フローではNGだ。コードレビューが完了し、プルリクエストがdevelopブランチなどにマージされたタイミングでワークフローが実行されるようにすること。
結果の確認
GitHub Actionsのワークフローが正常に完了したら、GitHub Pagesで結果を確認できるようになる。
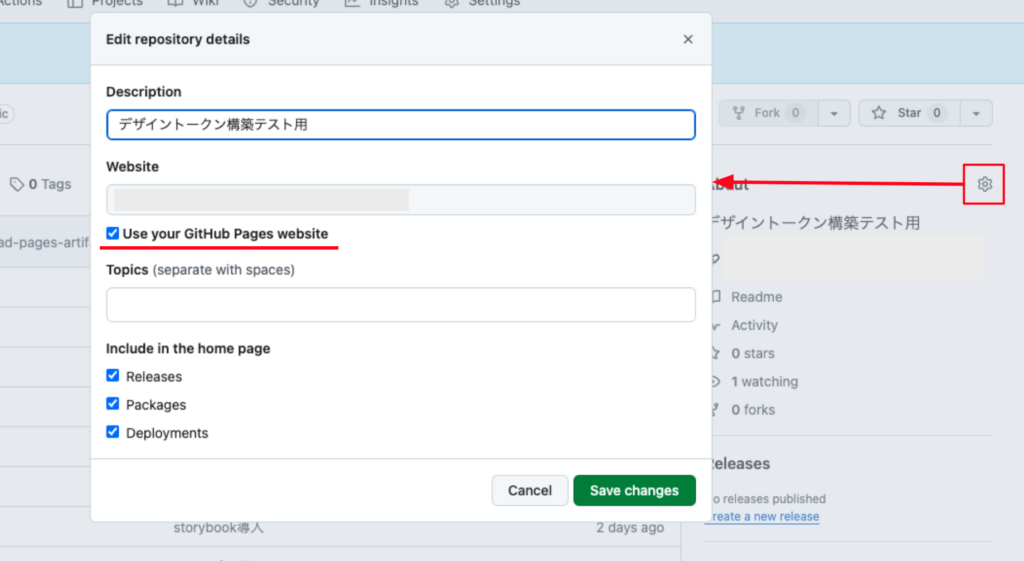
リポジトリトップの歯車アイコンをクリックし、「Use your GitHub Pages website」を選択すると、確認用のURLにアクセスできるようになる。

URLにアクセスすると、以下のような画面が表示され、Storybookのビルド+デプロイが成功していることがわかる。

まとめ
ここまで、4つの記事に分けてFigmaのデザイントークンをコードに統合するプロセスを解説してきた。
- FigmaのデザイントークンからCSSファイルを自動生成する手順①【ローカル開発環境】
- FigmaのデザイントークンからCSSファイルを自動生成する手順②【GitHub Actions】
- FigmaのデザイントークンからCSSファイルを自動生成し、Storybook化する手順
今回のプロセスを完了させることで、デザイントークンのコード化からStorybookでのカタログ化までのプロセスを自動化させることができる。これにより、デザイナーが開発チームやその他の組織に対して、デザインの規約や意図を「楽に」共有できるようになる。
エンジニアがデザイントークンを使用する際もStorybookを閲覧すればよく、開発の効率化にもつながる。今後もFigmaからコードを自動生成するプロセスや、コンポーネントライブラリとStorybookとの統合など、デザインシステム周りの情報を発信していくため、興味がある方はチェックしてほしい。







コメント