実務のプロジェクトにて「Playwright」をがっつり触る機会があった。これから複数の記事に分けてエンドツーエンド(E2E)テストのノウハウを解説していく。この記事では、まずPlaywrightとは何か、E2Eテストの重要性、Playwrightを既存のプロジェクトにインストールし、サンプルテストを実行するところまで解説する。
Playwrightとは
Playwrightは、Microsoftが開発したオープンソースのエンドツーエンド(E2E)テストフレームワーク。Webアプリケーションのユーザー操作を自動化してテストするためのツールであり、クロスブラウザ対応が可能。Chromium、Firefox、WebKitなど、主要なブラウザエンジンをサポートしており、ユーザーが利用する様々なブラウザ環境でテストを実行できる。
公式サイト: https://playwright.dev/
E2Eテストとは
E2Eテストの定義
E2Eテスト(End-to-Endテスト)は、アプリケーション全体の動作を通して、ユーザーが行う操作をシミュレートし、システムが期待通りに機能するかを検証するテスト手法。ユーザーがアプリケーションを使う際の操作を再現し、システムの各部分が連携して動作するかを確認する。これにより、ユーザーの視点から見た全体の機能が保証される。
E2Eテストが必要とされる理由
E2Eテストが必要とされる主な理由は、個々のコンポーネントや機能が正しく動作していても、システム全体として期待通りに動かない場合があるため。E2Eテストは、ユーザーがアプリケーションを実際に利用するシナリオを再現することで、システム全体の品質を保証する役割を果たす。
E2Eテストが必要になる事例
例えば、ユーザーがフォームにデータを入力して送信するシナリオを考える。このプロセスには、フォームの入力フィールド、データの検証、サーバーへのリクエスト送信、レスポンスの処理、ユーザーへのフィードバック表示といった複数のステップが含まれる。E2Eテストでは、これらの全てのステップが正しく動作し、ユーザーが期待する結果が得られることを確認する。
E2Eテストが解決すること
E2Eテストを導入することで、以下のような問題を早期に発見できる。
- 異なるコンポーネント間の連携がうまくいかない
- UIの変更によって機能が壊れる
- サーバーや外部APIとの通信が失敗する
これらの問題を目視で確認せずとも、自動テストを走らせるだけで検出できるのだ。これにより、ユーザー体験を損なう重大なバグを防ぎ、製品の品質を高めることができる。
E2Eテストと他のテストとの違い
E2Eテストは、システム全体の動作を確認するものであるのに対し、他のテスト手法は、より限定的な範囲での検証を行う。
- ユニットテスト
- システムの最小単位(関数やメソッドなど)をテストする。特定の機能が単独で正しく動作するかを確認するが、システム全体の連携は考慮しない。
- 統合テスト
- 複数のモジュールやコンポーネントが正しく連携して動作するかを検証する。ユニットテストの範囲を広げたものであるが、E2Eテストほど広範囲ではない。
- UIテスト
- ユーザーインターフェースの特定の要素が正しく表示され、操作できるかを検証する。E2Eテストの一部を含むが、UIテストは一般的に見た目や操作感に焦点を当てる。
Playwrightの強み
この章では、Playwrightの主な強みを具体的な機能に焦点を当てて解説する。
1. 複数のブラウザで同時にテストを実行できる
Playwrightは、Chromium(Google ChromeやMicrosoft Edge)、Firefox、WebKit(Safari)など複数のブラウザエンジンをサポートしており、一つのコードベースで同時にテストを実行することができる。この機能により、異なるブラウザ間での互換性を確認するために個別のテストを書く必要がなくなり、テストの効率が大幅に向上する。
有用なシナリオ:
- Webアプリケーションが複数のブラウザで同じ動作を保証する必要がある場合
- 新しいブラウザバージョンがリリースされた際に、その対応を迅速に確認したい場合
2. リトライの仕組み
Playwrightには、自動的にリトライを行う仕組みが組み込まれている。ネットワークの一時的な問題、DOMの描画遅延、テスト環境の不安定さが原因でテストが失敗した場合、Playwrightは設定に基づいてテストを再実行し、安定した結果を得ることができる。
有用なシナリオ:
- テスト環境が不安定で、一時的なエラーが発生しやすい場合
- 環境に依存するテストを行う際、外部APIの一時的な応答遅延や失敗に対処したい場合
3. ネイティブAPIの豊富さ
Playwrightは、各ブラウザエンジンのネイティブAPIに直接アクセスできるため、高速かつ精密な操作が可能。これにより、要素の検出や操作、ページのナビゲーション、ネットワークリクエストのインターセプトなどがより効果的に行える。
有用なシナリオ:
- ページのロードや遷移が複雑で、特定の条件でのみ発生するバグを検出したい場合
- UIの動作やアニメーションを正確にテストする必要がある場合
4. ユーザー操作を自動化するための機能と柔軟性
Playwrightは、単純なクリックや入力だけでなく、ドラッグ&ドロップ、ホバー、スクロールなど、様々なユーザー操作を自動化するための機能を提供している。これにより、複雑なユーザー操作をシミュレートし、より現実に即したテストが可能になる。
有用なシナリオ:
- 複雑なインタラクションが多いWebアプリケーション(例: ドラッグアンドドロップ機能があるダッシュボードアプリ)のテスト
- 動的に変化するコンテンツやアニメーションのテスト
5. 高速なテスト実行と並列処理
Playwrightは、テストを並列で実行できる機能を持ち、これによりテストの実行時間を大幅に短縮できる。また、ヘッドレスモードでの実行により、リソースを効率的に使用し、CI/CD環境でも迅速にテストを行うことができる。
有用なシナリオ:
- 大規模なテストスイートを持つプロジェクトで、テスト時間を短縮したい場合
- CI/CDパイプラインでのテスト実行時間を短く保ちたい場合
6. 豊富なデバッグ機能
Playwrightは、テストのデバッグを容易にするための豊富なツールを提供している。例えば、ブラウザの開発者ツールと連携して、リアルタイムでのステップ実行や、ネットワークトラフィックの監視、スクリーンショットの取得が可能。また、テスト失敗時のスクリーンショットやログも自動的に保存されるため、原因の特定が容易になる。
有用なシナリオ:
- 複雑なバグの原因を特定するために、テストの各ステップを詳細に確認したい場合
- テストの失敗原因を迅速に分析し、修正したい場合
7. 強力なネットワークインターセプト機能
Playwrightは、ネットワークリクエストをインターセプトし、モックやスタブを使用して応答をカスタマイズできる機能を提供している。これにより、外部APIの依存を減らし、テストの安定性を向上させることができる。
有用なシナリオ:
- 外部APIが不安定な環境でテストを行う必要がある場合
- 特定のレスポンスやエラーハンドリングのシナリオを検証したい場合
CypressやSeleniumとの違い
以下に、Playwright、Cypress、Seleniumの主な特徴を比較した表を示す。
| 特徴 | Playwright | Cypress | Selenium |
|---|---|---|---|
| クロスブラウザ対応 | Chromium, Firefox, WebKit対応。1つのテストコードで実行可能。 | 主にChromeとElectronに依存。他のブラウザの対応は限定的。 | ほぼ全ての主要ブラウザをサポート。 |
| セットアップの簡便さ | 比較的シンプル。直感的なAPI。 | 非常に簡単。フロントエンド開発者に親しみやすい。 | 複雑であるが、多様な環境をサポート。 |
| パフォーマンス | 高速で、並列テストやヘッドレスモードが可能。 | 高速だが、並列実行に制限がある。 | 重くなる傾向があり、設定によってはパフォーマンスが低下。 |
| デバッグ機能 | 開発者ツールとの連携やスクリーンショットの取得が容易。 | インタラクティブなデバッグ機能が充実。 | ブラウザのデバッグツールと連携可能だが、設定が必要。 |
| ネットワーク操作 | ネイティブAPIを通じてリクエストのインターセプトが可能。 | 一部のネットワーク操作が可能だが、限定的。 | プラグインでネットワーク操作が可能。 |
| コミュニティとサポート | 急速に成長中。Microsoftがサポート。 | 活発で、豊富なリソースとサポート。 | 最も長い歴史があり、広範なコミュニティとサポート。 |
プロジェクトへのセットアップ
最後に、Playwrightを既存のプロジェクトに導入する手順を解説する。筆者は、Nuxt3とNext.js14.xにて動作確認を行い、共に正常に動作することを確認している。
インストール
以下のコマンドでPlaywrightをインストールする。
npm init playwright@latestそれぞれ質問に回答し、インストールを完了させる。
Initializing project in '.'
? Where to put your end-to-end tests? › tests
? Add a GitHub Actions workflow? (y/N) › false
? Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) › true
Inside that directory, you can run several commands:
npx playwright test
Runs the end-to-end tests.
npx playwright test --ui
Starts the interactive UI mode.
npx playwright test --project=chromium
Runs the tests only on Desktop Chrome.
npx playwright test example
Runs the tests in a specific file.
npx playwright test --debug
Runs the tests in debug mode.
npx playwright codegen
Auto generate tests with Codegen.
We suggest that you begin by typing:
npx playwright test
And check out the following files:
- ./tests/example.spec.ts - Example end-to-end test
- ./tests-examples/demo-todo-app.spec.ts - Demo Todo App end-to-end tests
- ./playwright.config.ts - Playwright Test configuration
Visit https://playwright.dev/docs/intro for more information. ✨
Happy hacking! 🎭インストールに成功すると、上記のような表示となる。
テストコマンドの解説
Playwrightには様々なコマンドが用意されている。各コマンドの役割について解説する。
1. npx playwright test
このコマンドは、Playwrightで設定された全てのエンドツーエンド(E2E)テストを実行する。特定のオプションを指定しない場合、設定されているすべてのブラウザプロジェクト(Chromium、Firefox、WebKit)でテストが実行される。
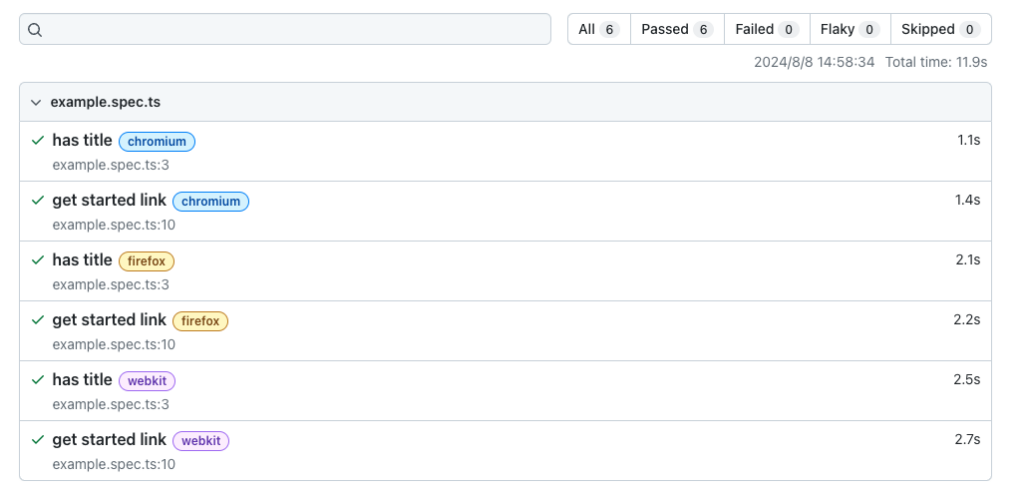
npx playwright testの実行結果
$ npx playwright test
Running 6 tests using 4 workers
6 passed (11.9s)
To open last HTML report run:
npx playwright show-report
npx playwright show-reportを実行すれば、テスト結果をレポートで確認できる。

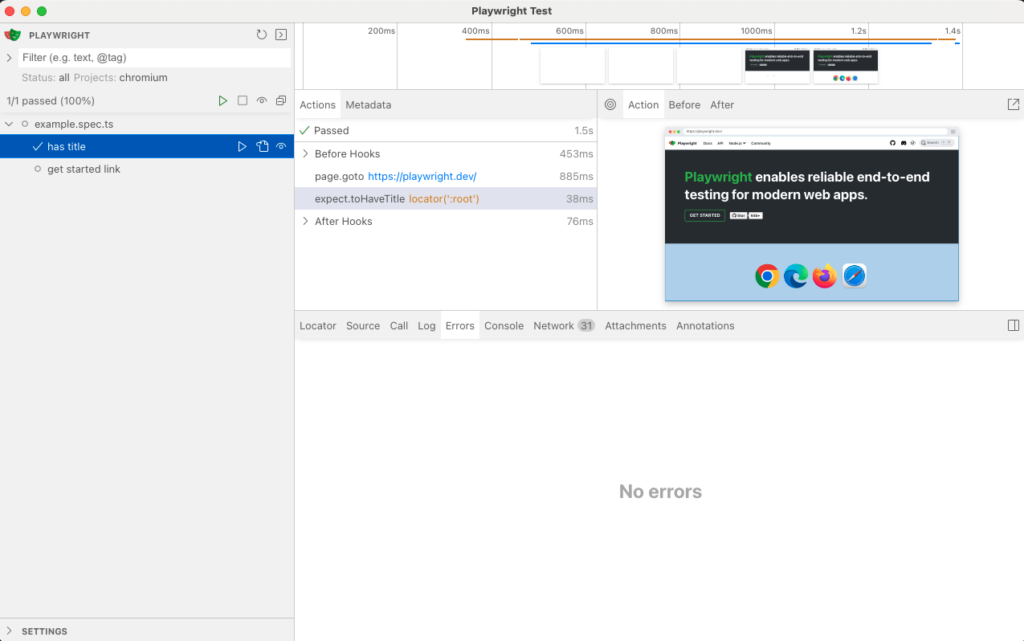
2. npx playwright test --ui
このコマンドを実行すると、PlaywrightのUIモードが起動する。

UIモードでは、テストを視覚的に確認しながら実行でき、特定のテストを選択して実行したり、テスト結果をグラフィカルに確認することができる。デバッグやテスト開発に便利なツール。
3. npx playwright test --project=chromium
このコマンドは、特定のブラウザプロジェクト(この場合はChromium)でのみテストを実行する。Playwrightは複数のブラウザでのテストをサポートしているが、このオプションを使うことで、特定のブラウザでのテスト結果だけを確認することができる(例: chromiumのみ)。
4. npx playwright test example
このコマンドは、特定のテストファイル(この場合はexampleという名前のファイル)だけを実行する。テストスイートが大きい場合や、特定の機能を集中してテストしたい場合に便利。
5. npx playwright test --debug
このコマンドは、デバッグモードでテストを実行する。デバッグモードでは、テストがステップバイステップで実行され、ブレークポイントを設定したり、テストの進行を手動で制御することができる。テストが失敗する原因を探る際に非常に有用。
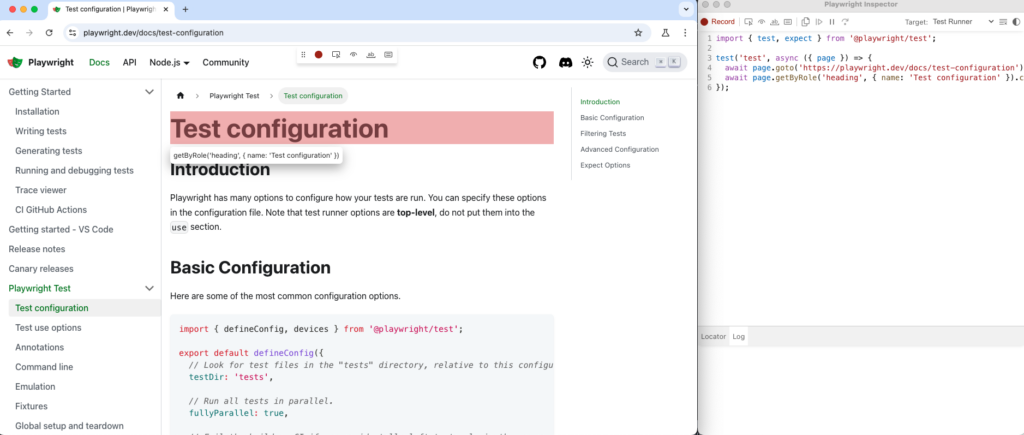
6. npx playwright codegen
このコマンドは、Playwrightのコードジェネレーターを起動する。コマンドを実行すると以下のような画面が立ち上がる。

Codegenを使うと、ブラウザでの操作を自動的に記録し、それに基づいたテストコードを自動生成することができる。これにより、テストスクリプトの作成が簡単になり、手動でコードを書く手間が省ける。
サンプルテストの実行
Playwrightインストール時に自動的に生成されたテストを実行する。サンプルテストの内容は以下。
// tests/example.spec.ts
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
このテストでは、指定されたWebページ(Playwrightのホームページ)にアクセスし、そのページのタイトルに「Playwright」という文字列が含まれていることを検証している。
テストを実行する。
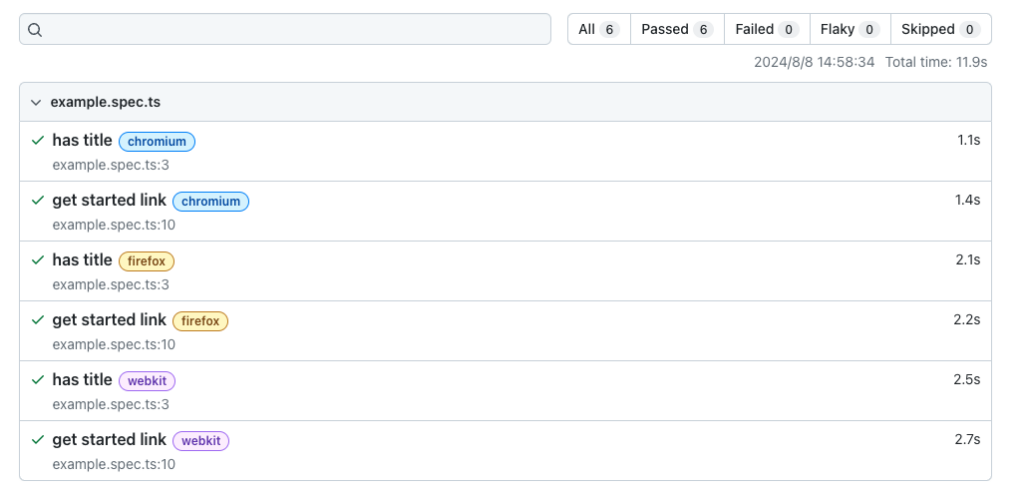
npx playwright test結果の確認
chromiun、firefox、webkitの全てのブラウザエンジンでテストが成功していることがわかる。

まとめ
今回の記事では、Playwrightの概要とE2Eテストの重要性について解説し、Playwrightをプロジェクトに導入してサンプルテストを実行する手順を紹介した。Playwrightの強力な機能や他のツールとの違いを理解し、実際に手を動かしてテストを行うところまでを網羅した。
次の記事では、Playwrightを使った認証の自動化について解説する。ログインやセッション管理など、アプリケーションの重要な部分をどうテストするのか、具体的なコード例を交えて紹介していく。お楽しみに。







コメント