環境構築
リポジトリのフォーク
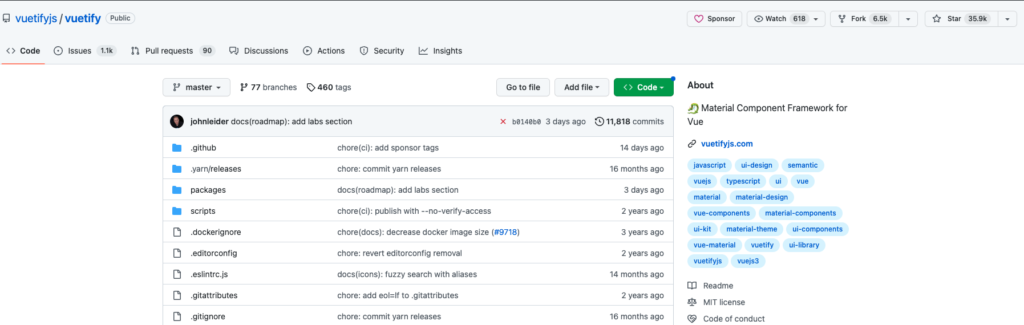
Vuetify公式リポジトリにアクセス
https://github.com/vuetifyjs/vuetify
(1)右上の「Fork」をクリック

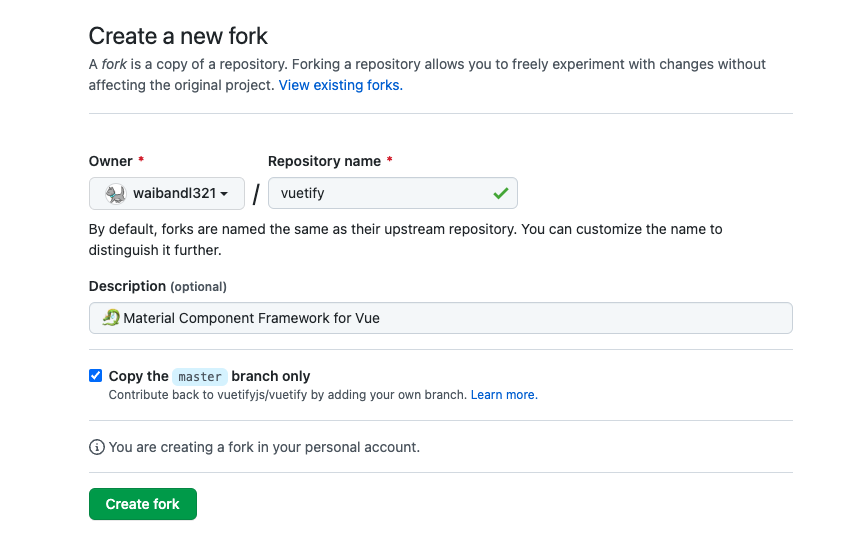
(2)デフォルトのまま「Create Fork」をクリック

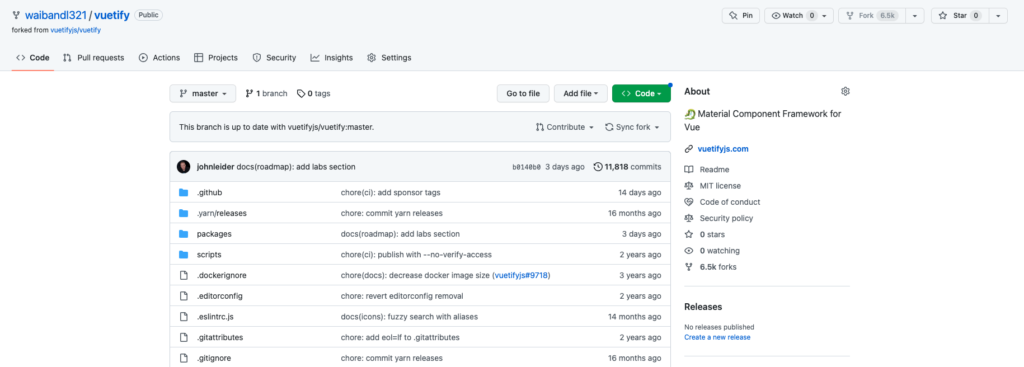
(3)自分のリポジトリにフォークされる
リポジトリ名が {GitHubアカウント名}/vuetifyとなる

フォークしたリポジトリからローカルにクローンして起動する
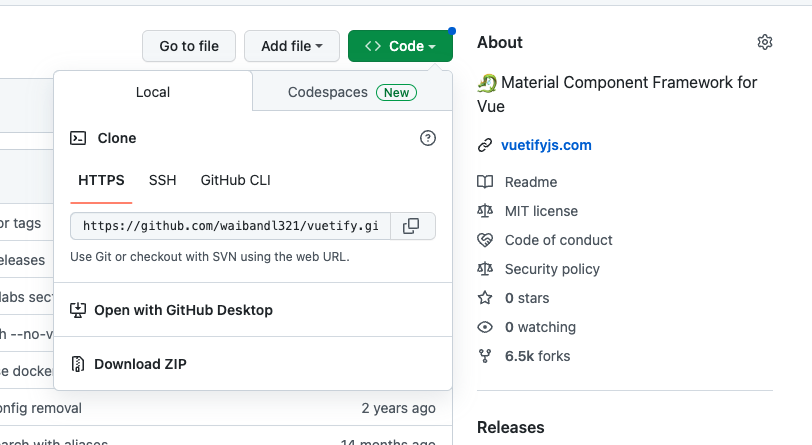
(1)クローン

git clone https://github.com/{GitHubユーザー名}/vuetify.git(2)プロジェクトの依存関係をインストール
yarn(3)パッケージをビルド
yarn build(4)ローカルで起動
yarn devhttp://localhost:8080にアクセスする。
コンソールエラーなし、真っ白の画面が表示されていればOK。
ちなみに、packages/vuetify/devのPlayground.vueファイルの内容が反映されるので、「あああ」とか入力すれば反映されるはず。Playground.vueファイルにて、フレームワークの変更をテストする。
フォーク元の変更を取り込む
リモートリポジトリとして、フォーク元(Vuetify本家)のリポジトリを「upstream」という名前で設定。
git remote add upstream https://github.com/vuetifyjs/vuetify.gitリモートにフォーク元をupstreamとして加えることで、originにupstream(フォーク元)の変更を加えることができる。
従来のリモートとのやりとり
// pull や pushを行う
remote <=> local
upstreamを経由する場合
// upstreamの変更を確認して、反映する
vuetifyjs/vuetify <—> upstream —> origin <===> local
upstreamを追加した後に、git branch -aすると
remotes/upstream/
などが確認できる。
もしupstreamが出現しない場合は、git fetch upstreamを実行た後に再度 git branch -a してみる。







コメント