自動デプロイを設定する背景
当ブログテーマに使用しているWordPressテーマファイルの変更・本番環境へのデプロイをコマンド1つで完了できるようにしたい。わざわざFileZillaを起動してデプロイするのが面倒なため。
GitHubの「GitHub Actions」を使用して自動デプロイを実現する。解説はGitHubアカウントを作成している前提で話を進めるため、まだアカウントを持っていない方はまず設定を先にして欲しい。
設定手順
- リモートリポジトリ + ローカルリポジトリを準備
- FTPサーバー情報を確認(契約しているレンタルサーバー)
- GitHub Actionsの設定
3-1 : GitHubリポジトリ > Settings > SecretsにてFTP情報を指定
3-2 : deploy.ymlの作成→設置 - デプロイ
1. リモートリポジトリ + ローカルリポジトリを準備
まずは、WordPressテーマを管理するためのリモートリポジトリをGitHub上に作成する。GitHub > Repositories > Newから作成。
作成後は、ローカルリポジトリも作成して本番環境と同じテーマファイルを配置する。
ローカルリポジトリを作成したら、git init ~ git remote add …までの基本的なコマンド操作でローカルリポジトリとリモートリポジトリを同期させる。
2. FTPサーバー情報を確認
契約しているレンタルサーバーのFTP情報を手元に控える。下記があればOK。
・FTP_SERVER:ftpサーバのホスト
・FTP_USERNAME:ftpサーバのアカウント名
・FTP_PASSWORD:ftpサーバのパスワード
3. GitHub Actionsの設定
ここからは、自動デプロイに必要な設定を行なっていく(全2ステップ)
3-1 : GitHubリポジトリ > Settings > SecretsにてFTP情報を指定
上記「2. FTPサーバー情報を確認」で契約しているサーバーのFTP情報を手元に控えていると思うが、その情報をSecretsに登録していく。
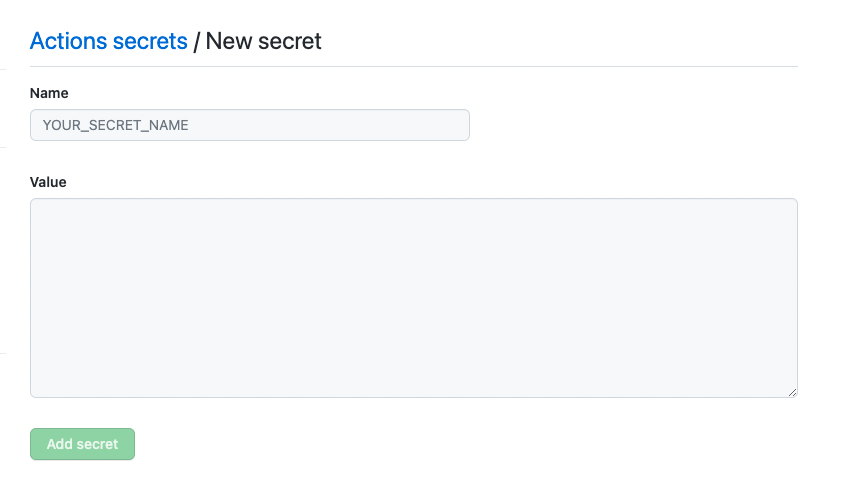
【入力画面】

FTPサーバ名、FTPユーザー名(FTPアカウント名)、FTPパスワードの3つの情報を登録する。イメージはこんな感じ。
・Name : FTP_SERVER
・Value : sv****.xserver.jp
これを、FTPユーザー・FTPパスワードも同様に行う。
Secretsで各種FTP情報を登録したらこの作業プロセスは完了。
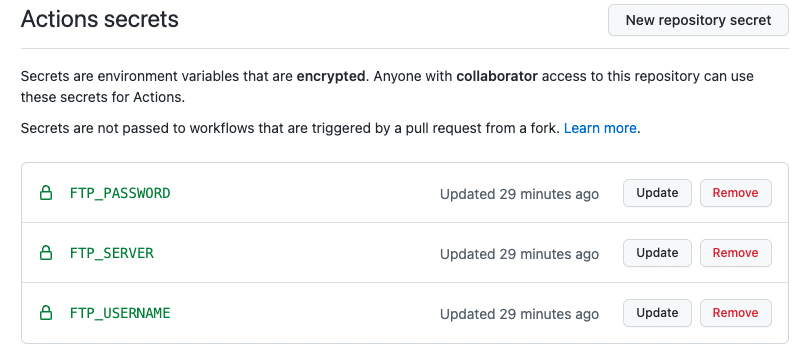
【3つのFTP情報を登録した後の画面】

3-2 : deploy.ymlの作成→設置
次に自動デプロイを実行するためのプログラムファイルを作成する。
対象リポジトリ直下に.github/workflows/ディレクトリを作成し、その下にdeploy.ymlファイルを設置する。
【記述内容】
on:
push:
branches:
- main
name: Auto Deploy
jobs:
FTP-Deploy-Action:
name: FTP-Deploy-Action
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@main
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@2.0.0
env:
FTP_SERVER: ${{ secrets.FTP_SERVER }}
FTP_USERNAME: ${{ secrets.FTP_USERNAME }}
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }}
LOCAL_DIR: ./
REMOTE_DIR: /デプロイ対象のサイト/public_html/
注意点は、[branches]の指定を間違えないことと、[REMOTE_DIR]の指定を正しくすること。間違えると正しくデプロイされないので要注意。私の環境の場合、mainブランチが本番環境を指しているので[branches]にはmainを指定している。
「3-1 : GitHubリポジトリ > Settings > SecretsにてFTP情報を指定」にでFTP情報を設定したと思うが、${{ secrets.FTP_SERVER }}、${{ secrets.FTP_USERNAME }}、${{ secrets.FTP_PASSWORD }}が、それぞれFTPサーバ名、FTPユーザー名(FTPアカウント名)、FTPパスワードの情報を取得している。
4. デプロイ
これまでの設定が完了したら、ローカルリポジトリの変更内容をリモートリポジトリにpushする。
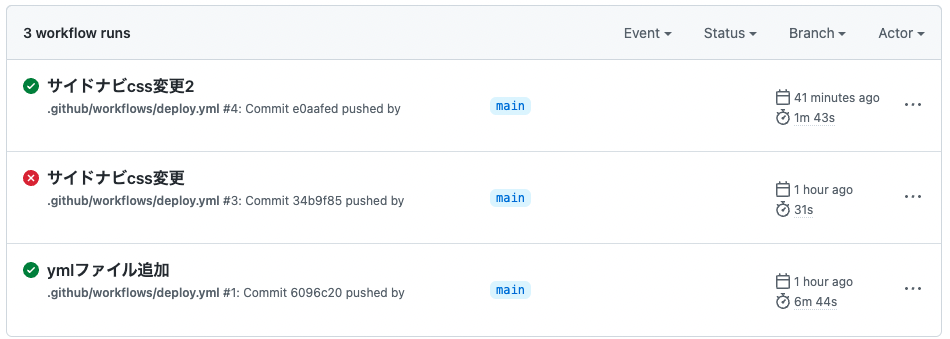
GitHubリポジトリ > Actionにて、自動デプロイの進捗を確認できる。

成功すれば✔︎マークで、失敗すれば×マークになる。
成功したら、実際のサイトに変更が反映されているかを確認して、反映されていれば自動デプロイは完了。






コメント