環境
| WordPressホスティング | Lightsail |
| ドメイン管理 | Route53 |
| 画像コンテンツ管理 | S3 |
AWS S3側の設定
- S3のバケット作成
- S3権限のIAMユーザーを作成
1. S3のバケット作成
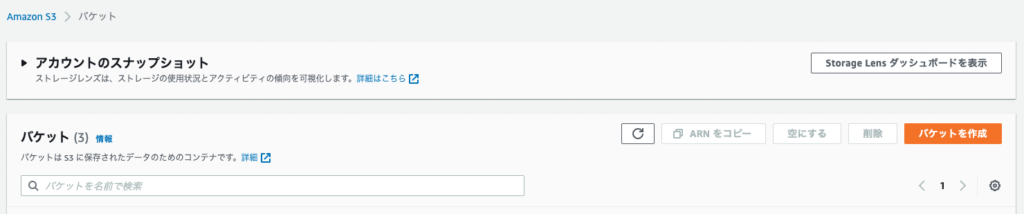
S3コンソールにアクセスし「バケットを作成」をクリック。

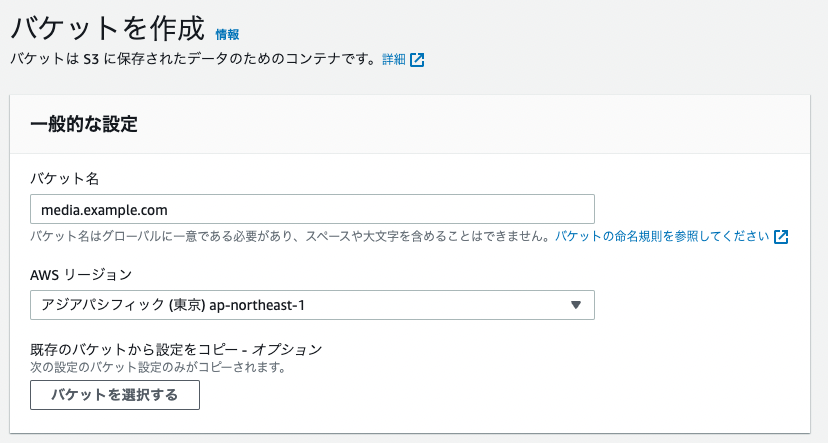
次に、一般的な設定でバケット名を入力する。バケット名だが、S3のコンテンツをCloud Frontで配信する場合、配信用のドメイン名にしておくのが妥当かと。

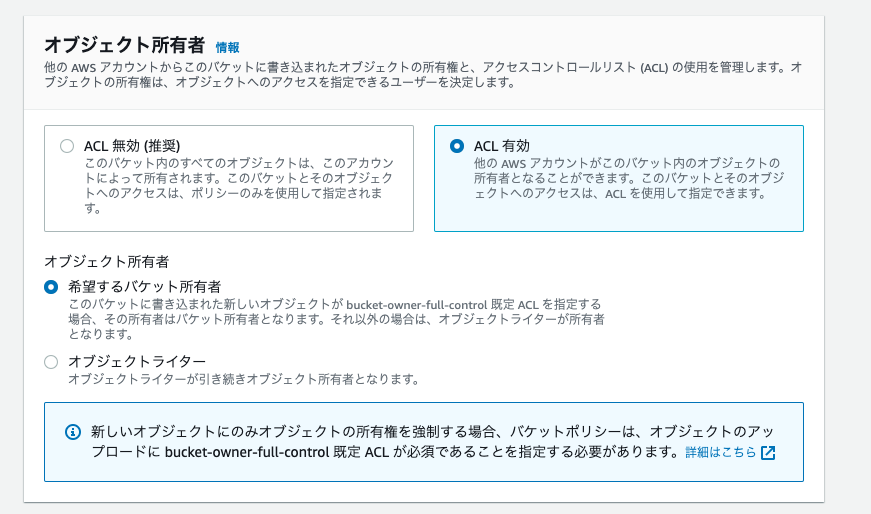
次に「オブジェクト所有者」を設定する。ACL有効を選択すること。

WP Offload Media Liteを使ってWordPressからS3に画像が上がらなくて泣いた話
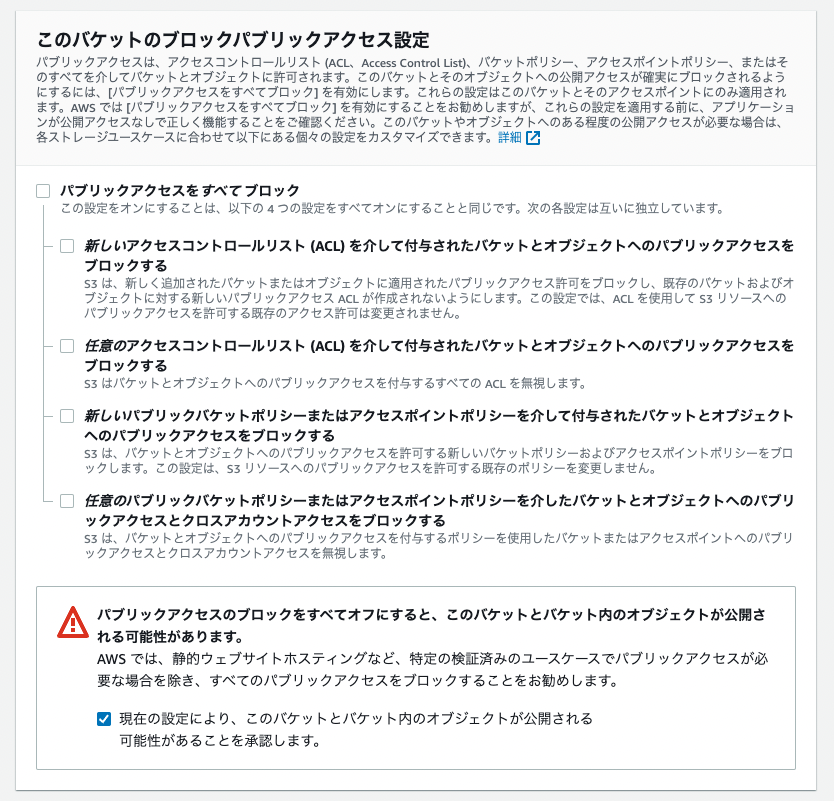
次に、パブリックアクセスを「オフ」にする。

必要な設定は上記なので「バケットの作成」をクリックして、バケットを作成する。
以上でS3でのバケット作成は完了。
2. S3権限のIAMユーザーを作成
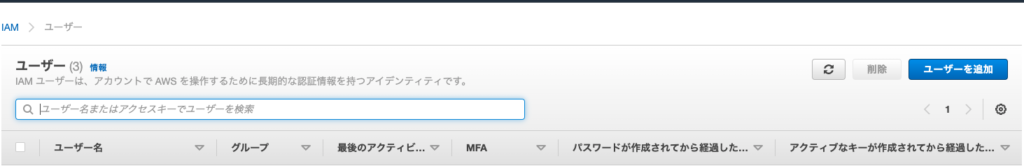
IAMコンソールにアクセスし、ユーザーを追加する。

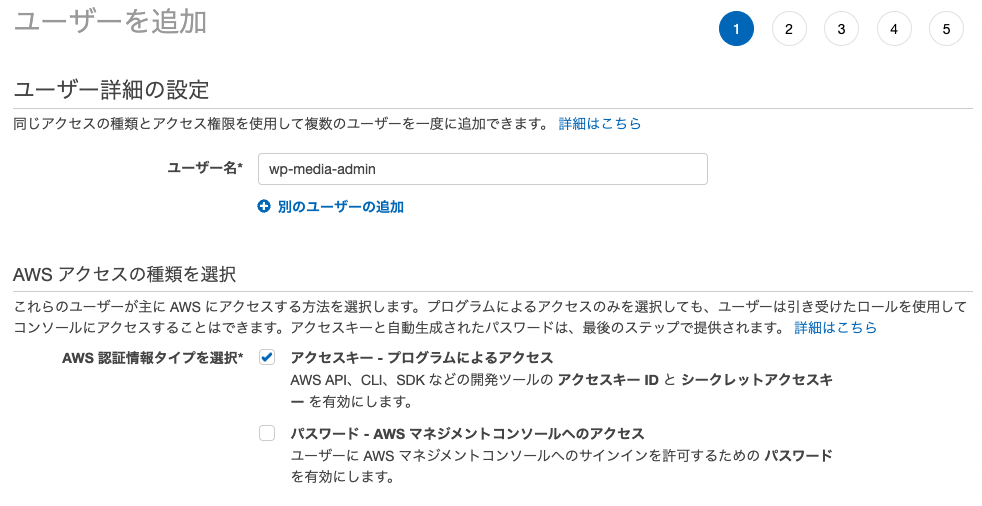
「ユーザーを追加」ボタンをクリックしてユーザー名、AWS認証情報タイプを選択する。
AWS認証情報タイプは「アクセスキー – プログラムによるアクセス」を選択する

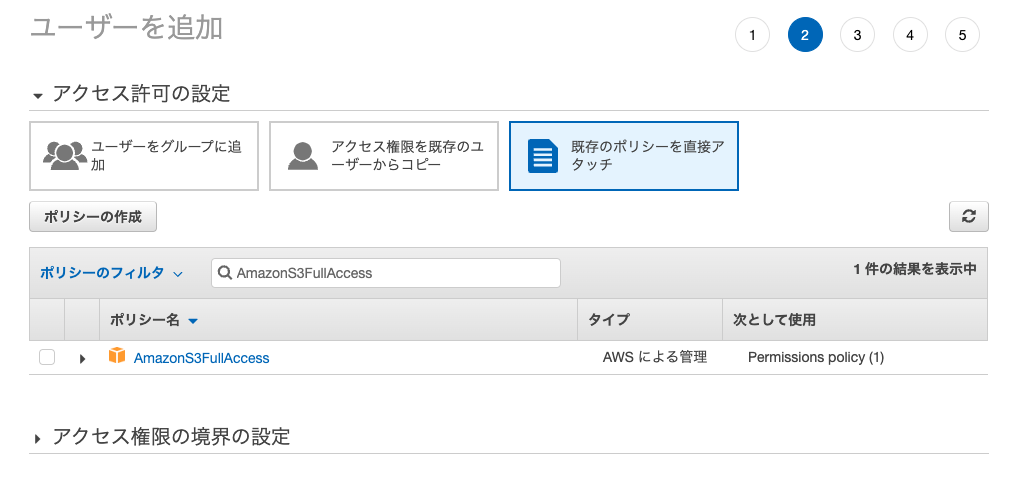
次に、追加するユーザーの権限設定を行う。
「既存のポリシーを直接アタッチ」を選択して、AmazonS3FullAccessを選択する。AmazonS3FullAccessを選択することでS3への全てのアクセスが可能になる。

ユーザーを作成すると、access-key-idとsecret-access-keyが表示されるので控えておく。
以上でS3権限のIAMユーザー作成は完了。
WordPress側の設定
S3の設定が完了したら、WordPressとS3を連携してメディアがS3にアップできるようにしなければならない。手順は以下の通り。
- プラグイン「WP Offload Media Lite」をインストール
- wp-config.phpにaccess-key-idとsecret-access-keyを追記
- Offload Media LiteとS3バケットを連携する
1. プラグイン「WP Offload Media Lite」をインストールして設定
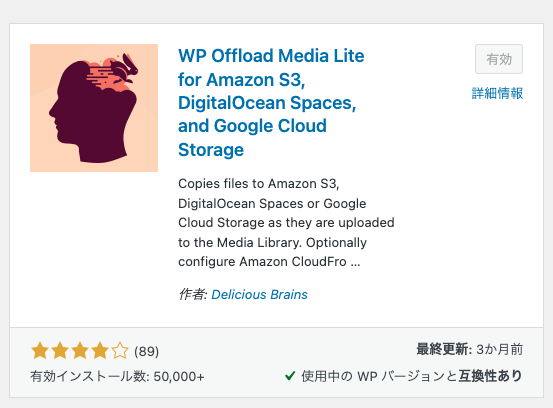
プラグイン追加画面で「s3」と検索したら出てくる。見た目は下記画像の通り。

プラグインを有効にして、設定 > Offload Media Liteからプラグインを設定する。
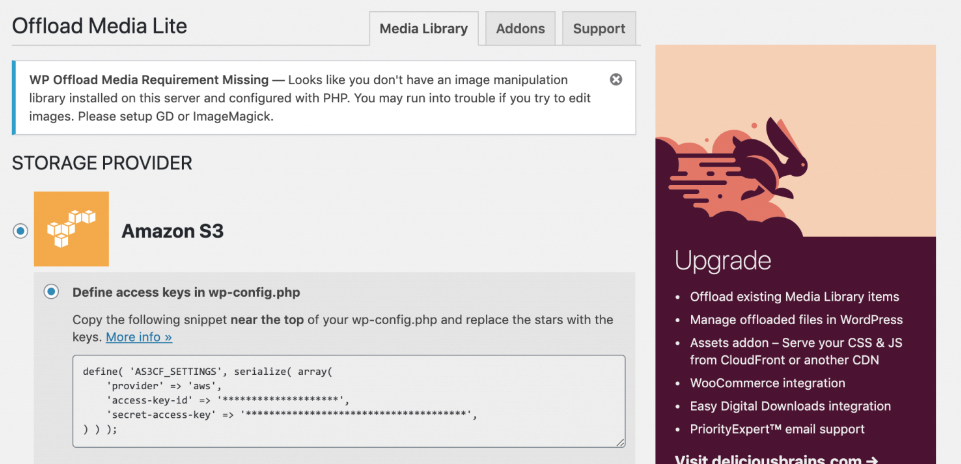
まず、下記のような画面が表示される。
S3と連携するにあたり、上記「S3権限のIAMユーザーを作成」で設定したaccess-key-idとsecret-access-keyをwp-config.phpに記述する必要があるとのこと。

2. wp-config.phpにaccess-key-idとsecret-access-key情報を追記
私の場合、Lightsailで管理しているWordPressインスタンスのwp-config.phpファイルを編集する必要があるので、下記の公式ドキュメント通りにwp-config.phpファイルを編集。
wp-config.phpファイルを編集したら、一旦インスタンス上のApacheサービスを再起動した方が安全。
Amazon Lightsail ディストリビューションで動作するように WordPress インスタンスを設定する
3. Offload Media LiteとS3バケットを連携する
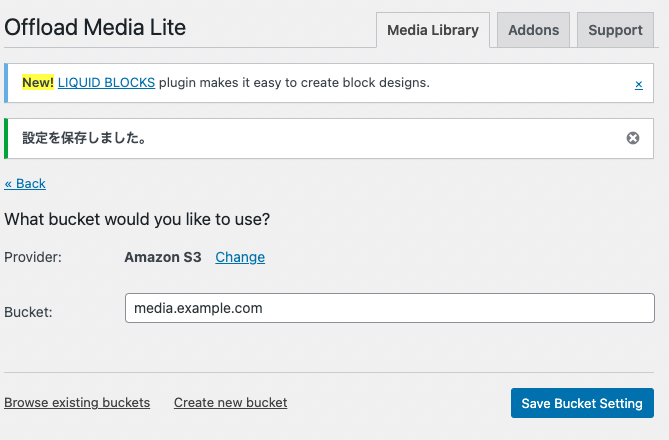
wp-config.phpファイルの編集が完了したら、S3バケットとOffload Media Liteを紐付ける。
次のような設定画面で、バケット名を登録する。

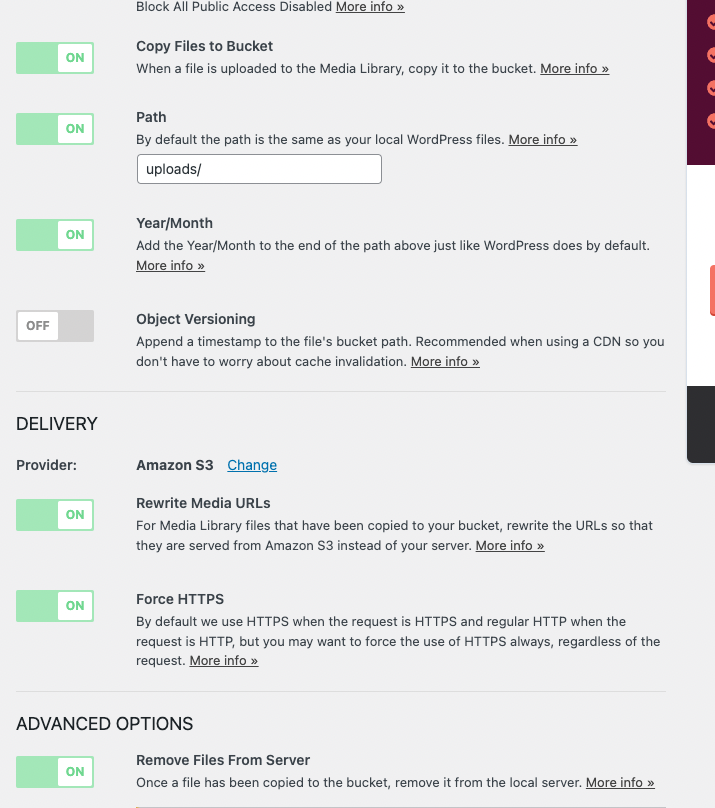
バケット登録後は、パスや通信(https)などの設定をして完了。

重要なものは「Force HTTPS」をONにして、HTTPを許容しない。
「Remove Files From Server」をONにして、WEBサーバー上に画像を残さないように設定する。
「Object Versioning」をOFFにする。「Object Versioning」をONにするとパスに余分なディレクトリが追加されるため。本来「/uploads/01/23/git.jpg」にしたいのに、「/uploads/01/23/77438468/git.jpg」のようになってしまうため。
以上で完了。メディア管理から画像をアップロードすればS3に保存され、画像の参照URLはS3を向くようになる。







コメント