「VeeValidate」は、Vue.jsアプリケーション用のバリデーションライブラリです。今回は、VeeValidateの導入手順と使い方について解説します。当記事の開発環境は以下の通り。
- vue@2.7.4
- vue-cli@5.0.8
- vuetify@2.6.7
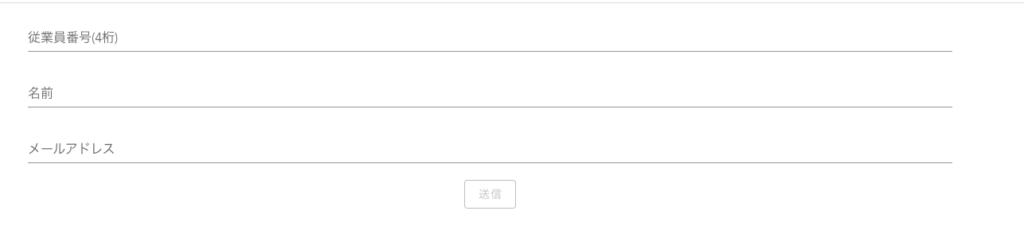
実装イメージ
今回は「従業員番号」「名前」「メールアドレス」を入力するような簡単なフォームのバリデーションを実装します。
バリデーション要件
| 項目 | バリデーションの内容 |
|---|---|
| 従業員番号 | 4桁の数字、入力必須 |
| 名前 | 入力必須 |
| メールアドレス | メールアドレス形式、入力必須 |

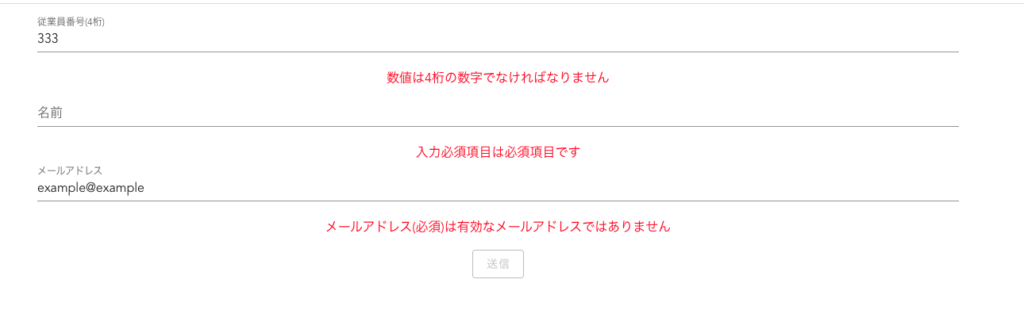
バリデーションエラーになった場合は、下記のような表示になります。

各項目ごとにエラーメッセージが表示され、送信ボタンは非活性のままです。全ての項目のバリデーションが通過したら、送信ボタンはアクティブになります。
実装
インストール
まずはプロジェクトディレクトリにVeeValidateをインストールします。
npm install vee-validate@3 --saveバリデーション実装
本解説では、コンポーネント(UI)とバリデーション(ロジック)は別々に管理したいという理由から、バリデーション定義用に「validate.js」を用意し、フォームのUIは「Validation.vue」に記述しています。
まずは完成系のコードは下記。
validate.js
import { ValidationProvider, ValidationObserver, extend, localize } from 'vee-validate';
import * as rules from 'vee-validate/dist/rules';
import ja_messages from 'vee-validate/dist/locale/ja.json';
// vee-validateのデフォルトルールをセット(https://vee-validate.logaretm.com/v3/guide/rules.html#rules)
Object.keys(rules).forEach(rule => {
extend(rule, rules[rule]);
});
// カスタムルール
extend('positive', {
message: "{_field_}は、0以上の奇数を入力してください",
validate(value) {
return value % 2 !== 0
},
});
// メッセージの言語設定(各言語:"vee-validate/dist/locale/")
// デフォルトはenなので、日本語化
localize("ja", ja_messages)
// グローバルコンポーネント
export default {
components: {
ValidationProvider,
ValidationObserver
},
data: () => ({
// 従業員番号
max_employee_num: 4
}),
methods: {
}
}Validation.vue
<template>
<v-app>
<v-container>
<validation-observer v-slot="{ invalid }" ref="observer">
<validation-provider
name="数値"
:rules="{
required: {},
digits: max_employee_num
}"
v-slot="{ errors }"
tag="div"
>
<v-text-field
label="従業員番号(4桁)"
v-model.trim="value"
type="text"
:color="errors.length > 0 ? 'red' : 'primary'"
></v-text-field>
<div style="color: red;">{{ errors[0] }}</div>
</validation-provider>
<validation-provider
name="入力必須項目"
rules="required"
v-slot="{ errors }"
tag="div"
>
<v-text-field
label="名前"
v-model.trim="value2"
type="text"
></v-text-field>
<div style="color: red;">{{ errors[0] }}</div>
</validation-provider>
<validation-provider
name="メールアドレス(必須)"
rules="email|required"
v-slot="{ errors }"
tag="div"
>
<v-text-field
label="メールアドレス"
v-model.trim="value3"
type="text"
></v-text-field>
<div style="color: red;">{{ errors[0] }}</div>
</validation-provider>
<div class="mt-4">
<v-btn
outlined
:disabled="invalid"
>
送信
</v-btn>
</div>
</validation-observer>
</v-container>
</v-app>
</template>
<script>
export default {
data: () => ({
value: "",
value2: "",
value3: "",
}),
methods: {
}
}
</script>解説
ValidationObserverとValidationProvider
import { ValidationProvider, ValidationObserver} from 'vee-validate';
export default {
components: {
ValidationProvider,
ValidationObserver
}
};VeeValidateを使用する上で、まず理解しておくべきことはValidationObserverとValidationProviderについてです。
まずValidationProviderは、各入力項目のバリデーションを実施します。
一方でValidationObserverは、個々のValidationProviderのバリデーションを監視し、全てのバリデーションが有効であるかどうかをチェックしています。
ValidationObserverとValidationProviderを登録しておくことで、下記のようにコンポーネントにバリデーションを組み込むことができます。
<validation-observer v-slot="{ invalid }" ref="observer">
<validation-provider
name="入力必須項目"
rules="required"
v-slot="{ errors }"
>
<v-text-field
label="名前"
v-model.trim="value2"
type="text"
></v-text-field>
<div>{{ errors[0] }}</div>
</validation-provider>
<div class="mt-4">
<v-btn
outlined
:disabled="invalid"
>
送信
</v-btn>
</div>
</validation-observer>ここでいくつか気になる点が出てきているでしょう。
validation-providerの
・v-slot=”{ errors }”
・{{ errors[0] }}
validation-observerの
・v-slot=”{ invalid }”
この辺りが気になりますね。
ValidationProviderのv-slot=”{ errors }”は、バリデーションが通過しなかった場合のエラーメッセージデータが格納されます。そのためテンプレート構文{{ errors[0] }}を使って、エラーメッセージを表示できます。
ValidationObserverのv-slot=”{ invalid }”は、個々のValidationProviderのうち一つでも無効の場合、trueになります。送信ボタンに:disabled=”invalid”を記述しているのはそのためです。全てのバリデーションが通過しないと、ボタンを押せません。
<v-btn
outlined
:disabled="invalid"
>
送信
</v-btn>ルールの追加 extend
VeeValidateでは、extend(ルール名, ルールの内容)でバリデーションルールを定義できます。
import { ValidationProvider, ValidationObserver, extend, localize } from 'vee-validate';
// カスタムルール
extend('positive', {
message: "{_field_}は、0以上の奇数を入力してください",
validate(value) {
return value % 2 !== 0
},
});
エラーメッセージも独自に定義でき、extend()の第二引数のオブジェクトに、messageというkeyを定義すれば実現可能です。
コンポーネント側では下記のようにルールを定義します。
<validation-provider
rules="positive"
v-slot="{ errors }"
>
</validation-provider>デフォルトで用意されたルール
VeeValidateは下記のようにデフォルトルールが豊富に用意されています。
| ルール名 | ValidationProvider | |
|---|---|---|
| alpha | rules="alpha" | アルファベット |
| alpha_num | rules="alpha_dash" | 英数字 |
| alpha_dash | rules="alpha_num" | 英数字とハイフン、アンダースコア |
| alpha_spaces | rules="alpha_spaces" | アルファベットと空白 |
| between | rules="between:1,11" | {min}から{max}の間 |
| confirmed | rules="confirmed:confirmation" | 一致 |
| digits | rules="digits:3" | {length}桁の数字 |
| dimensions | rules="dimensions:120,120" | 幅{width}px、高さ{height}px以内 |
rules="email" | 有効なメールアドレス | |
| excluded | rules="excluded:1,2" | 不正な値 |
| ext | rules="ext:jpg,png" | 有効なファイル形式 |
| image | rules="image" | 有効な画像形式 |
| integer | rules="integer" | 整数のみ |
| is | rules="is:hello" | 一致 |
| is_not | rules="is_not:hello" | 無効 |
| length | rules="length:4" | {length}文字 |
| max_value | rules="max_value:4" | {max}以下 |
| max | rules="max:4" | {length}文字以内 |
| mimes | rules="mimes:image/*" | 有効なファイル形式 |
| min_value | | {min}以上 |
| min | rules="min:4" | {length}文字以上 |
| numeric | rules="numeric" | 数字のみ |
| oneOf | rules="oneOf:1,2,3" | 有効な値 |
| regex | :rules="{ regex: /^[0-9]+$/ }" | 正規表現フォーマット |
| required | rules="required":rules="{ required: {} }" | 必須項目 |
| required_if | rules="required_if:data,value" | 条件付き必須項目 |
| size | rules="size:100" | {size}KB以内 |
| double | rules="double" | フィールドは有効な10進数 |
公式ドキュメントを参照
これらの便利なルールを使わない手はありません。
下記の記述でVeeValidateのデフォルトのルールをインポートし、
import * as rules from ‘vee-validate/dist/rules’;
ループ処理で全てのルールをextend()で定義すれば、デフォルトのルールを全て使えるようになります。
import { ValidationProvider, ValidationObserver, extend, localize } from 'vee-validate';
import * as rules from 'vee-validate/dist/rules';
Object.keys(rules).forEach(rule => {
extend(rule, rules[rule]);
});ローカリゼーション
VeeValidateのデフォルトのルールを活用する場合、エラーメッセージは英語に設定されています。もしエラーメッセージを日本語化したい場合の方法を紹介します。
import { ValidationProvider, ValidationObserver, extend, localize } from 'vee-validate';
import * as rules from 'vee-validate/dist/rules';
import ja_messages from 'vee-validate/dist/locale/ja.json';
localize("ja", ja_messages)VeeValidateは、英語以外にもさまざまな国の言語がサポートされているので、使用したい言語に合わせてカスタマイズが可能です。
node_modeles直下のライブラリファイルに定義されている、日本語メッセージファイルを読み込み、localize()で言語を定義すれば日本語のメッセージを使用できます。
import ja_messages from ‘vee-validate/dist/locale/ja.json’;
localize(“ja”, ja_messages)







コメント