この記事ではFormDataオブジェクトとfetch()を使用して、サーバーにデータを保存するまでの処理を学ぶことができます。今回はCakePHP(サーバーサイド)のコントローラーの処理も記載していますので、データの取得・送信・保存・レスポンス処理までの一連の流れを解説します。
非同期処理とfetch()については下記の記事で解説しているので、合わせて理解を深めてください。
■ 非同期処理(Promise)について : /javascript/asynchronous-processing
■ Fetch APIについて : /javascript/ajax-fetch
FormDataについて理解がまだの方は、FormDataの概要と作成方法について解説しているので、まずは下記の記事でイメージをつけてから本記事を読んでください。
■ FormDataの概要と、データの作成方法 : /javascript/formdata-create
実装する機能と仕様について
開発環境
・OS : Linux
・WEBサーバー : Apache
・開発言語・フレームワーク : PHP・CakePHP2・JavaScript・jQuery
・データベース : MySQL
開発物
・CMS
機能詳細
・WEBサイトのレイアウト編集を管理画面から行える。
・管理画面では任意のCSS(カスタムCSS)の値を設定できる。

処理内容
・編集画面で「CSSの変更を保存」が押された際に、エディタ内の入力値を取得
・取得したCSS値をFormDataオブジェクトに格納してサーバーサイドに送信
・CakePHPのコントローラーで値を受け取り、データベースの追加・更新処理をモデルに渡す
・モデルにてデータベースの追加・更新処理を行い、処理結果をコントローラーに返す
・コントローラーからviewに処理結果 or データを返す
【サーバーサイドの前提】
・コントローラー : editLayoutController
・コントローラーのメソッド : save_layout_css
・モデル : editLayout
・モデルのメソッド : saveLayoutCss
【送信するデータ】
・対象レイアウトのID
・CSSの入力データ
サンプルコード
前提としてCSSエディタの入力部品はtextareaで置き換え、input[type=”hidden”]にレイアウトのIDを格納している状態から処理を書きます。
エディタの設置は本来JavaScriptライブラリを使用していますが、その使い方については別の記事で紹介します。
■ HTML
<div>
<input type="hidden" value="34" id="layoutId">
<textarea name="css_value" id="layoutCss"></textarea>
</div>
<div>
<button id="saveCssValue">CSSの変更を保存</button>
</div>■ JavaScript イベント処理(DOM要素の取得にjQueryを使用)
$('#saveCssValue').on('click', function() {
// ID値の取得
const layoutId = $('#layoutId').val();
// エディタに入力されているCSSの取得
const cssValue = $('#layoutCss').val();
// 取得したデータをFormDataの作成処理に渡す
create_form_data(layoutId, cssValue);
});
■ JavaScript Formdataの作成
function create_form_data(layoutId, cssValue) {
// FormDataオブジェクトの定義
const formData = new FormData();
// FormDataに値を追加
formData.append('id', layoutId);
formData.append('css_value', cssValue);
// CSS値をサーバーサイドに送信する処理へ
save_css_value(formData);
}■ JavaScript データの保存(サーバーサイドへのリクエストとレスポンスの処理)
function save_css_value(formData) {
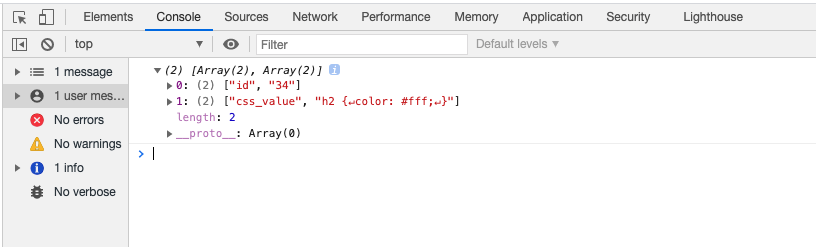
// 送信されるFormDataの中身を出力
console.log([...formData.entries()]);
// コントローラーにデータを送信
fetch('../editLayout/save_layout_css', {
method: 'POST',
body: formData
})
// 処理結果(レスポンス)の取得
.then((res) => res.text())
// 結果の表示
.then((text) => {
alert('CSSの保存に成功しました');
})
// エラー処理
.catch((error) => {
console.log(error);
})
}下記は送信されるFormDataの出力結果です。ここまで正常に動作します。

■ CakePHP コントローラーのロジックのみ記述
// レイアウトtemplateの保存処理
public function save_layout_css()
{
// viewのRender機能を無効化する
$this->autoRender = false;
// 送信先のメソッドを判定
if($this->request->is('post')) {
// 送信されたCSSのデータを変数に格納する
$data = $this->request->data;
$id = $data['id'];
$css = $data['css_value']
// データの保存処理をコントローラーに渡す
$save = $this->editLayout->saveLayoutCss($id, $css);
// モデルでの処理が正常に行われた場合にレスポンステキストを返す
if(!$save == true) return false;
return 'テンプレートを保存しました。';
}
}今回モデルの処理は割愛していますが、非同期処理でデータを保存するまでの一連の流れを解説しました。コントローラーの各記述の役割などコメントで記述していますが、それらについてはサーバーサイド開発に関する記事で詳しく解説します。
FormData : https://developer.mozilla.org/ja/docs/Web/API/FormData/FormData