今回の記事では、Navigation Timing APIを使用して、
ブラウザ上のナビゲーションの種類を取得する方法について解説します。
概要
まずナビゲーションとは、ユーザーがWEBページにアクセスした際に、
新しくHTML、CSS、JS、画像などのリソースを読み込み、WEBページを描画する一連の動作のことです。
リンクのクリックやフォームの送信、戻る、進むなどの各動作で発生します。
サイトの速度計測をする際に、ユーザーのナビゲーションの種類ごとに分析を行いたいケースがあります。
JavaScriptのNavigation Timing APIを使用することで、「リンクのクリック、戻る、進む」などのナビゲーションの種類を取得することができます。
いくつかプロパティが用意されており、下記の情報を取得します。
- ページのリロード
- リンクのクリックや、アドレスバーにURLを入力
- 戻る・進むなどの履歴をたどる処理
- linkタグでrel=”prerender”を使って事前にページが読み込みされた場合
実装
では実際にナビゲーションの種類を取得するコードを書いていきます。
// ナビゲーションの種類を取得する
const navigationEntries = performance.getEntriesByType('navigation');
navigationEntries.forEach(function(navigationObj) {
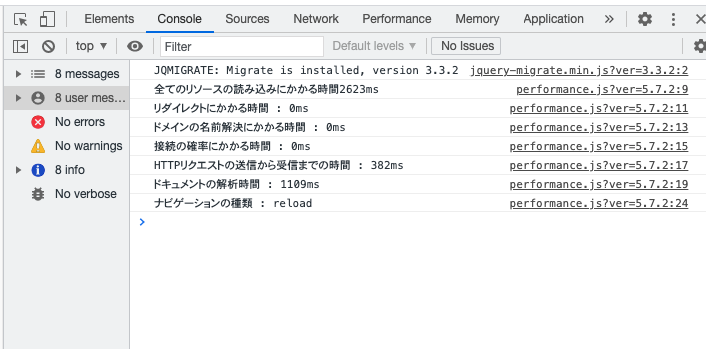
console.log('ナビゲーションの種類 : ' + navigationObj.type);
});getEntriesByTypeでnavigationを指定することで、navigationオブジェクトにアクセスすることができます。
上記の処理により、ナビゲーションの種類が取得できました。

プロパティの種類と意味
上記のコードのnavigationObj.typeで表示される値は、下記の通りです。
| 値 | 意味 |
|---|---|
| navigate | リンクのクリックや、アドレスバーにURLを入力したことによる操作 |
| reload | リロードボタンを押したり、location.reload()を呼び出した場合の操作 |
| back_forward | 戻るボタンや進むボタンを押すなど、履歴をたどる処理による操作 |
| prerender | linkタグでrel=”prerender”を使って事前にページが読み込みされた場合 |
参照 : PerformanceNavigationTiming
ブラウザが、WEBサイトを描画するまでの、各フェーズの処理時間の計測については下記の記事を参照してください。
JavaScriptでサイトパフォーマンスを計測する方法






コメント