この記事では、Nuxt 3を使ってnuxtjs/sitemapモジュールを導入し、XMLサイトマップを生成する方法を解説する。これにより、検索エンジンがサイトのコンテンツを効率的にクロールできるようになる。
前提
- Nuxtのバージョン: 3.x
- Node.jsのバージョン: 18.19.0以上
Node.jsのバージョンが18.19.0未満の場合、以下のコマンドでNode.jsをアップグレードする。古いバージョンでは、nuxtjs/seoやnuxtjs/sitemapが正常に動作しない可能性がある。
nvm install 18.19.0
nvm use 18.19.0
rm -rf node_modules
rm package-lock.json
npm installインストール手順
まず、必要なパッケージをインストールする。
Nuxt SEOモジュールのインストール
npx nuxi@latest module add seoSitemapモジュールのインストール
npx nuxi@latest module add sitemapインストールが正常に完了すると、package.jsonのdevDependenciesに以下が追加される。
"@nuxtjs/seo": "^2.0.0-rc.16",
"@nuxtjs/sitemap": "^6.0.0-beta.1",nuxt.config.tsの設定
次に、nuxt.config.tsを編集してサイトマップの生成を設定する。
サイトマップの基本設定
まず、/sitemap.xmlにアクセスした際にサイトマップが表示されるように設定を行う。以下のようにsiteプロパティに必要な情報を記述する。
export default defineNuxtConfig({
// その他の設定
modules: [
// ...その他のモジュール
"@nuxtjs/seo",
"@nuxtjs/sitemap",
],
site: {
url: process.env.SITE_URL,
name: "サイト名",
excludeAppSources: true,
// サイトマップの URL の末尾のスラッシュを残す
trailingSlash: true,
// サードパーティ API のソース
sources: [process.env.WP_API_BASE_URL],
},
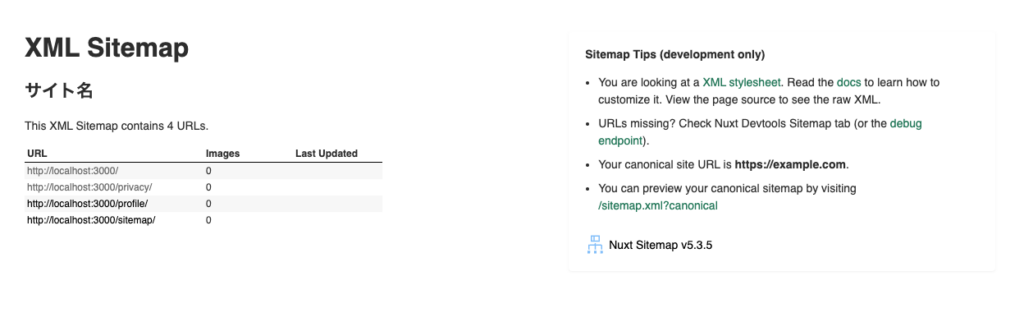
});上記の設定で、/sitemap.xmlにアクセスすると、以下のように表示される。

サイトマップのスタイルシートを無効化
この手順は省いても良い。
サイトマップにアクセスすると、スタイルシートが適用されてしまう場合がある。見た目に違和感がある場合は、スタイルシートを無効化する設定を追加する。
export default defineNuxtConfig({
modules: [],
site: {},
// ↓ここ
sitemap: {
xsl: false,
}
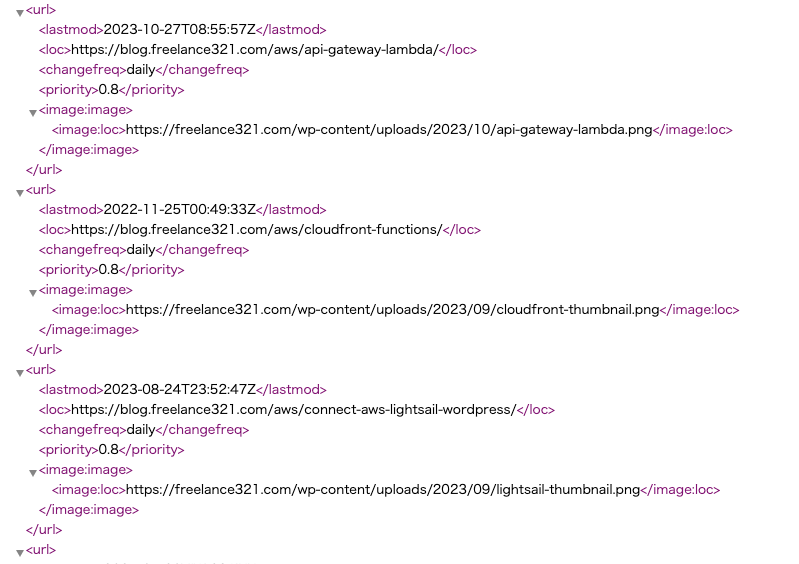
});この設定を追加すると、スタイルシートが無効化され、純粋なXML形式でサイトマップが表示される。

動的にURLを生成する場合
多くのWebサイトでは、記事やページがAPIから動的に生成される。この場合、fetch関数を使用してデータを取得し、動的にURLを生成する必要がある。
以下の例では、APIから取得したデータをもとにサイトマップのURLを生成している。コメントで各部分の解説をしている。
export default defineNuxtConfig({
// その他の設定
site: {
// 上記の通り
},
sitemap: {
urls: async () => {
try {
const response = await fetch(
`${process.env.API_BASE_URL}/posts`
);
const posts = await response.json();
return posts.map((v) => {
return {
lastmod: v.updatedAt, // 記事の更新日時または作成日時を指定
loc: `${process.env.SITE_URL}/${v.slug}`,
changefreq: "daily", // 更新頻度
priority: 0.8, //優先度
// 画像情報
images: [
{
loc: v.thumbnailUrl
},
],
};
});
} catch (error) {
console.error("Error fetching posts:", error);
return []; // エラー時に空の配列を返すか、適切な処理を行う
}
},
},
});https://nuxtseo.com/sitemap/getting-started/data-sources#_1-build-time-provide-a-urls-function
結果
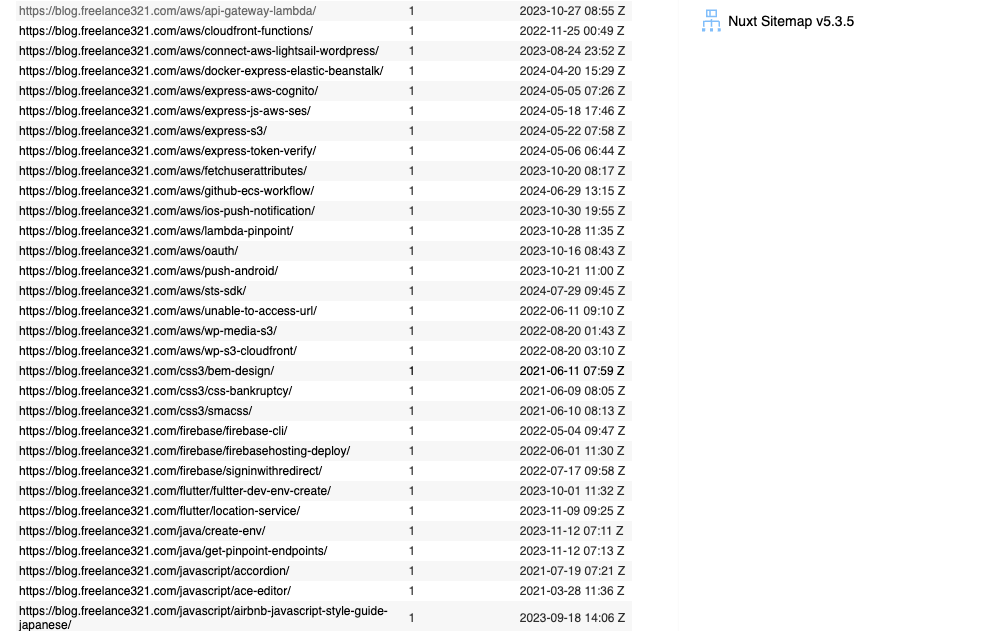
私のブログの場合、以下のようにサイトマップを生成できた。

この設定により、動的に生成されるURLもサイトマップに含めることができる。
結果
設定が正しく行われていれば、/sitemap.xmlにアクセスすることで、XML形式のサイトマップが表示される。このサイトマップをGoogleサーチコンソールに送信することで、検索エンジンにサイトのコンテンツを効率よくクロールさせることができる。
以上の手順で、Nuxt3を使用してサイトマップを生成することができる。サイトマップの設定はSEOに大きく影響するため、ぜひ実装してみてほしい。







コメント