WEBアプリケーションでは、ファイルのアップロードやダウンロード、編集などのやりとりが盛んに行われています。開発に関わるエンジニアとしては、ファイルなどのデータを適切に扱うことができるかどうかでレベルが分かれるとも言われています。
今回はJavaScriptでファイルを扱う際に使用するFile APIについて解説します。
File APIとは
ファイルについての情報を提供したり、JavaScriptからその内容にアクセスできるようにするなど、ファイルを操作するための機能の集まりです。
ファイルを操作する機能には、ファイルのサイズを取得したり、ファイルの中身を表示するものが含まれています。
File APIの使用ケース
・ローカルファイルをアップロードする際にファイル形式のチェックを行う
・ローカルファイルをアップロードする前にプレビューを表示する
・ブラウザでファイルを解析する
・WEB上にある画像などのファイルをインポートする
など
FIleListオブジェクトの取得
File APIを使用して、ファイルの情報を取得するサンプルコードです。
■ HTML
<form action="">
<input type="file" id="fileUpload">
</form>■ JavaScript
const fileInput = document.getElementById('fileUpload');
// ファイルが選択された時
fileInput.addEventListener('change', function(e) {
const target = e.target;
const file = target.files;
// FileListの表示
console.log(file);
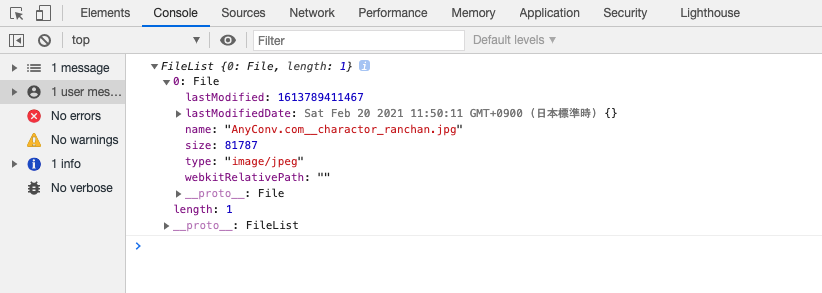
});■ 出力結果

上記の処理では、ローカルマシンからアップロードされたファイルのデータを取得しました。ファイルへのアクセスはfilesプロパティで参照することができます。
FileListオブジェクの中身
lastModifiedDate: ファイルの最終更新日
name: ファイル名
size: ファイルのサイズ(byte)
type: ファイルのMIMEタイプ
MIMEタイプとは、メディアタイプの略称で文章、ファイル、またはバイト別の性質や形式を示す標準です。
今回はローカルファイルのファイルデータを取得する記述を紹介しましたが、その他にも拡張子チェックを行ったり、URLから画像をダウンロードしてファイルを取り込むなど様々な用途で活用することができます。
■ Files APIを使用した拡張子チェック : /javascript/extension-check
本記事の参考先 : https://developer.mozilla.org/ja/docs/Web/API/File






コメント