このブログでは、画像アップロード機能をいくつか紹介していますが、今回は画像URLからデータを取得して、サーバーサイドに送信する方法について解説します。
オブジェクト変換などの新しい知識を得ることができたので、忘備録として残します。
■ 関連記事 : JavaScriptの基礎習得に役立つ技術書【おすすめ3選】
実装イメージ
画像のような入力部品を用意して、入力チェックと拡張子チェックを行います。その後、AjaxでURLにアクセスしてデータを取得します。
解説 : 【JavaScript】Files APIを使用した拡張子チェック
// 画像URLの取得
const url = document.getElementById('imageUrl').value.trim();AjaxでURLにアクセスしてバイナリデータを取得
fetch(url)
// レスポンスをバイナリ形式で受け取る
.then((res) => {
console.log(res.blob());
})コンソールで確認するとBlobオブジェクトが返ってきています。
しかし、この状態ではサーバーサイドに送信できる状態ではないので、BlobをFileに変換する必要があります。
BlobからFileへの変換してサーバーに送信
下記の手順で処理を実装しますので、順に解説していきます。
1 URLからファイル名を取得
2 Blob -> Fileへの変換
3 FormDataを作成
4 サーバーサイドに送信
URLからファイル名を取得
少しJavaScriptの復習になりますが、まずはFileに格納するファイル名を取得します。
fetch(url) //URLの画像にアクセス
// レスポンス受信
.then((res) => {
const blob = res.blob();
// 最後の/の位置を取得
const extensionIndex = url.lastIndexOf('/');
// その位置 + 1以降の文字列(ファイル名)を取得
const str = url.slice(extensionIndex + 1);
console.log(str);
})
// 例外処理
.catch((error) => console.log(error))Blob -> Fileへの変換
new File([blob], name, option)上記の構文でBlobをファイルに変換することができます。
第一引数に渡すBlobは配列型式で渡す必要があるので、注意してください。
第三引数はMIMEタイプを指定します。
MIMEタイプ参考 : http://www.tohoho-web.com/wwwxx015.htm
fetch(url) //URLの画像にアクセス
.then((res) => {
const blob = res.blob();
// 最後の/の位置を取得
const extensionIndex = url.lastIndexOf('/');
// その位置 + 1以降の文字列(ファイル名)を取得
const str = url.slice(extensionIndex + 1);
// Blob -> Fileへの変換
const file = new File([blob], str, {type: "application/octet-stream"});
// FormDataの作成
const formData = new FormData;
formData.append('file', file);
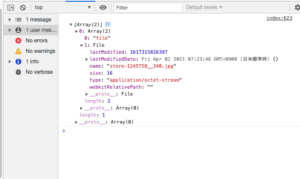
console.log([...formData.entries()]);
}) 出力結果

BlobからFileに変換されて、正常にFormDataとしてサーバーに送信できる状態になりました。
あとはfetchなり$.ajaxを使用してサーバーサイドにデータを送信して適切な処理を行えば機能としては実装完了です。
■ 関連記事 : JavaScriptの基礎習得に役立つ技術書【おすすめ3選】
合わせて読みたい
サーバーサイドの処理は下記の記事を参考にしてみてください。






コメント