WEBサイトやCMSの構築に関わっていると、クライアントから管理画面に編集用のエディタを埋め込んで欲しいという依頼をいただくことがあります。
非エンジニアの立場からすると、いくらシンプルなHTMLでも触りたくないのは当然です。またWEBサイトを公開した際に、ファイルはサーバー上にあるので更新する際はサーバーのファイルバックアップ・編集・アップロードと手間のかかる作業が多いです。
ページの編集をCMSの管理画面から行い、保存ボタンを押すだけで公開しているサイトの内容が変更できれば便利ですよね。
今回は、CMSの管理画面にレイアウト編集用のエディタを導入する想定で、JavaScript製エディタ「ACE」の導入方法と使い方について解説します。
■ 関連記事 : JavaScriptの基礎習得に役立つ技術書【おすすめ3選】
ACEとは
ブラウザ上で使用できるJavaScript製のテキストエディタです。
ACEはAmazon Web ServiceのCloud9 IDEでも採用されており、ブラウザ上で動作し、基本的なテキストの編集に加えて、検索や置換、行移動や、シンタックスハイライトなどのIDE同様の機能も備えている高機能なライブラリです。
仕様
ただエディタを導入方法を紹介しても現実性がないので、下記にて実装イメージを共有した上で導入方法を解説したいと思います。
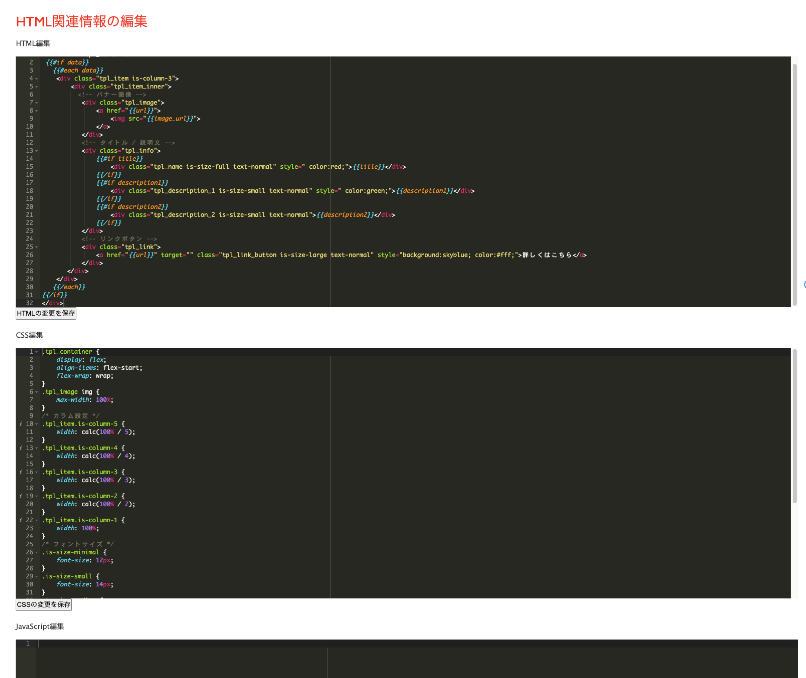
・ページ編集ができる管理画面に、HTML, CSS, JavaScriptの編集用エディタを用意して、任意にレイアウト調整ができるようにする(下記画像のようなイメージ)

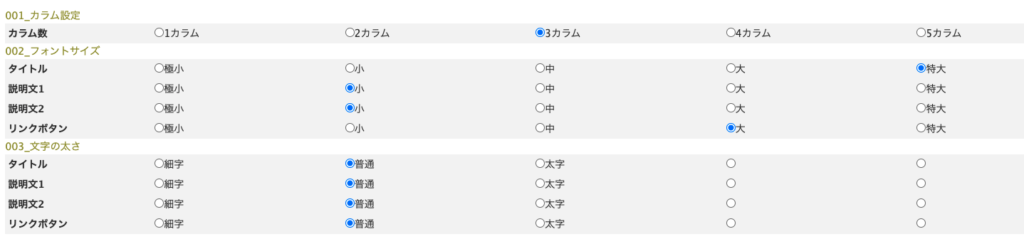
・レイアウト調整の管理画面を用意して、適用したい項目を選択することでその内容がエディタに反映される
下記の選択項目で選択したレイアウトに応じて、HTMLの対象セレクタに適切なclassが付与されます

・「保存・更新」ボタンが押された場合は、その時のレイアウトの状態が保存され、保存せずに管理画面を離れた場合は、最終保存時のコードが反映される
■ 関連記事 : JavaScriptの基礎習得に役立つ技術書【おすすめ3選】
導入・使用方法
1. ソースコードのダウンロード
2. ディレクトリにファイルを配置して読み込み
3. エディタを描画(テーマの指定まで)
4. 入力値の値を取得
1. ソースコードのダウンロード
下記のGitHubからソースコードをダウンロードします。
ACEエディタダウンロードリンク : https://github.com/ajaxorg/ace-builds
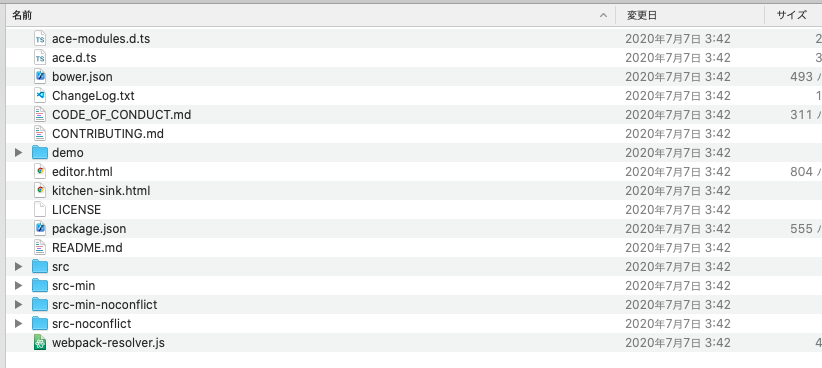
ダウンロードしたzipを解凍すると下記のディレクトリ構造になっています。
ディタの導入に必要なのはsrcフォルダになり、srcフィルダにはbuildされたAceのソースコードが入っています。

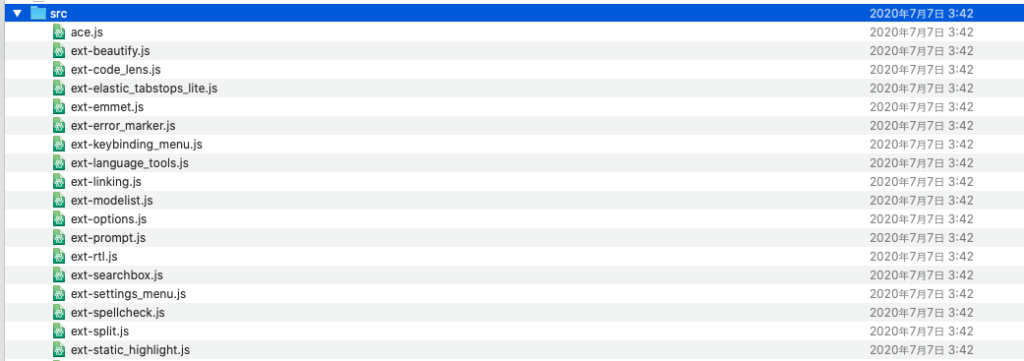
srcフォルダの中身は下記のように多くのファイルが格納されています。

2. ディレクトリにファイルを配置して読み込み
ソースコードのダウンロードが完了したら、次は適切なディレクトリにファイルを配置してエディタを読み込みます。今回はHTMLエディタを設置するためのファイルの読み込みです。
src
└ ace.js
└ mode-html.js
└ worker-html.js ace.js : ACEエディタが動作するために必要なライブラリファイル
mode.html : エディタのモード(HTML or CSS or JavaScript…など)を指定
worker-html.js : ソースコードが動作するために必要なファイル
これらのファイルは設定する言語に応じて読み込む必要があります。
3. エディタを描画
■ HTML : エディタの表示領域を用意
<div id="editor">
</div>
<!-- ライブラリファイルを読み込み -->
<script src="./ace.js"></script>■ JavaScriptでエディタを機能させる処理
// ace.editor()で、Editorオブジェクトを返す
let editor = ace.edit("editor");
// Editorオブジェクトにエディタのモードを割り当てる
editor.getSession().setMode("ace/mode/html");一旦、上記までの記述でWEBブラウザにエディタを埋め込むことができます。適切にファイルを読み込めばコピペで動作します。
HTML以外の言語を指定する場合は、それぞれ記述を変更すれば各言語ごとに対応したエディタを埋め込むことができます。
テーマを指定する
エディタのテーマを指定しない場合は、下記のように殺風景な見た目のエディタになります。
HTMLやCSSなどのソースコードの編集を提供するエディタであれば、普段から使用しているIDEに近い形にした方が使い勝手はいいですよね。

ACEではエディタのデーマも自由に設定することができます。
ダウンロードしたsrcディレクトリの中にはテーマ設定用のファイルが多数用意されており、ユーザーの好みに応じてエディタのテーマを指定することができます。

テーマは下記のJavaScriptで指定することができます。
editor.setTheme("ace/theme/monokai");日頃から使用しているmonokaiに指定しました。

※テーマを指定する際には、テーマ用のファイルをディレクトリに配置する必要があるので注意してください。
4. 入力内容を取得する
ここまでエディタの設置について解説してきましたが、次はエディタの入力内容を取得する方法について解説します。CMSで重要なのは入力されたデータをどのように扱うかですので、ここからが本番です。ボタンがクリックされた際に、エディタに入力された下記のHTMLの内容を取得したいと思います。
<div id="editor"></div>
<button>入力内容を取得する</button>■ JavaScript
let editor = ace.edit("editor");
const button = document.querySelector('button');
// buttonがクリックされた際に入力内容を取得
button.addEventListener('click', function() {
const inputValue = editor.getSession().getValue();
console.log(inputValue);
});ACEエディタに入力された値はgetSession().getValue()で取得することができます。
↓↓ 実行結果 ↓↓

エディタの内容もシンプルな記述で取得することができるので、非常に便利なライブラリであることがわかります。
取得したデータをサーバーサイドに送信して保存すれば、編集状態を保持することもできます。
その他、自動補完も実装できるようなので、実装される方は下記の記事を参照してください。私も下記の記事を参考に実装しました。
https://qiita.com/naga3/items/1bc268243f2e8a6514e5
■ 関連記事 : JavaScriptの基礎習得に役立つ技術書【おすすめ3選】
ACE公式サイト : https://ace.c9.io/#nav=embedding






コメント