エンドツーエンド(E2E)テストを行う際、認証は避けて通れない課題の一つ。特に、複数のテストケースで毎回ログインを行う必要があると、テストの実行時間が増え、効率が低下する。
しかし、Playwrightを使えば、この認証プロセスをキャッシュして使い回すことが可能になる。本記事では、Playwrightを用いた認証の自動化について、実務での経験を元に解説する。
公式ドキュメント: https://playwright.dev/docs/auth
Playwrightの認証自動化の仕組み
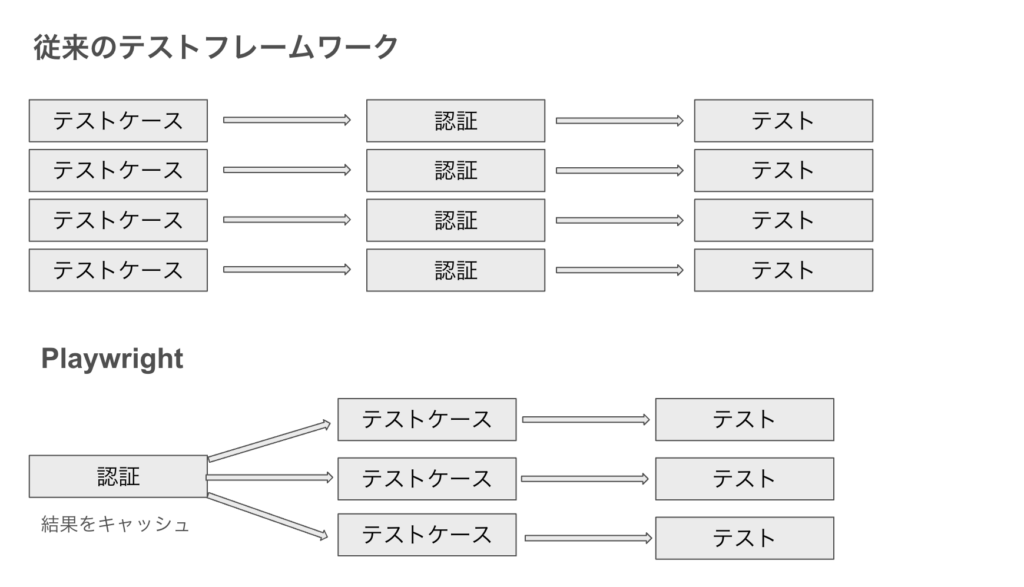
E2Eテストで認証をどのように扱うかは、テストのパフォーマンスと効率に大きく影響する。Cypressなどのフレームワークでは、各テストケースで毎回認証を実行する必要があり、待機時間が長くなることが課題だった。しかし、Playwrightでは認証結果をキャッシュし、複数のテストケースで使い回すことができる。

この仕組みは、Playwrightの設定ファイル(playwright.config.ts)におけるglobalSetupオプションを使用することで実現する。以下にて、具体的な実装方法を紹介する。
Playwrightの設定
playwright.config.ts
まず、playwright.config.tsでglobalSetupを設定する。これにより、テスト全体で一度だけ実行される処理を定義し、認証を事前に行うことができる。
// playwright.config.ts
globalSetup: require.resolve("./playwright/global-setup"),playwright/global-setup.ts
このファイルでは、初回のテスト実行時にユーザーの認証を実行し、その結果(セッション情報)をJSONファイルに保存している。
import { chromium } from '@playwright/test';
// テストユーザー情報の定義
const testUser = {
loginId: 'your-loginId',
password: 'your-password',
};
// 認証→認証結果を保存する処理
const loginAndSaveState = async (userType) => {
// chromiumでテストを実行する
const browser = await chromium.launch();
const context = await browser.newContext();
const page = await context.newPage();
// ログイン画面への遷移
await page.goto('https://example.com/login');
await page.fill('input[name="login"]', testUser.loginId);
await page.fill('input[name="password"]', testUser.password);
await page.click('button[type="submit"]');
await context.storageState({ path: `playwright/.auth/testUser.json` });
};
コード解説
重要なのは以下の部分だ。
await context.storageState({ path: `playwright/.auth/testUser.json` });現在のブラウザコンテキストのセッション情報(クッキーやローカルストレージ)を指定したファイルに保存する役割を果たしている。この処理により、一度認証されたセッション情報を保存し、他のテストで再利用可能になる。
テストケースでの呼び出し
各テストケースでは、上記で保存された認証情報を呼び出して「ログイン済み」としてテストを開始する。
例として、認証済みのユーザーがトップページに正しく遷移するかをテストする。
test.describe("ログイン後の遷移チェック", () => {
test("トップページへの遷移", async ({ browser }) => {
// 認証情報を呼び出す
const userContext = await browser.newContext({
storageState: "playwright/.auth/testUser.json",
});
const userPage = await userContext.newPage();
// トップページへの遷移
await userPage.goto("/");
await expect(userPage.locator(".text-2xl").getByText("トップページ")).toBeVisible();
//
await userContext.close();
});
});
これにより、毎回のログイン処理を省略し、テストの効率を向上させることができる。
コード解説
await browser.newContext()
新しいブラウザコンテキストを作成し、指定された認証情報(storageState)をロードする。これにより、テストは認証済みの状態で開始できる。各テストは独立したセッションで実行され、他のテストに影響を与えない
await userContext.close()
テスト終了後にブラウザコンテキストを閉じ、リソースを解放する。メモリやリソースを適切に管理し、次のテストに影響を与えないようにする
複数のユーザーロールのテスト
Playwrightでは、異なるユーザーロールごとに認証を行い、それぞれの状態を保持しながらテストを行うことも可能だ。
例えば、「管理者」と「一般ユーザー」のような異なるロールを同一テストで検証する場合、複数のstorageStateを利用することで実現できる。
test.describe(() => {
test.use({ storageState: 'playwright/.auth/admin.json' });
test('admin test', async ({ page }) => {
// adminとして認証された状態でテスト
});
test.use({ storageState: 'playwright/.auth/user.json' });
test('user test', async ({ page }) => {
// 一般ユーザーとして認証された状態でテスト
});
});
これにより、同じテストスクリプト内で異なるユーザーロールを効率的にテストできる。
まとめ
Playwrightを使った認証の自動化は、E2Eテストの効率を向上させる。認証状態をキャッシュして使い回すことで、テスト全体の実行時間を短縮し、より効果的なテストが実現できる。次回の記事では、さらに詳細なテストケースの実装方法について解説していく。







コメント