本記事では、Google Maps Platformを使用してアプリケーション内に地図を表示する方法を解説している。大きく分けて以下の3つの手順で実装することができる。
- Google Maps Platformにアクセスしプロジェクトを作成する
- APIキーを発行する
- 使用するAPIを選択する
- Maps JavaScript APIを使用する
- 実装
ちなみに、実装に使用した環境は「Vue3 Composition API & TypeScript」である。
1. Google Maps Platformにアクセスしプロジェクトを作成する
詳しくは、Google Maps Platform スタートガイドを参照。
プロジェクトを作成する。

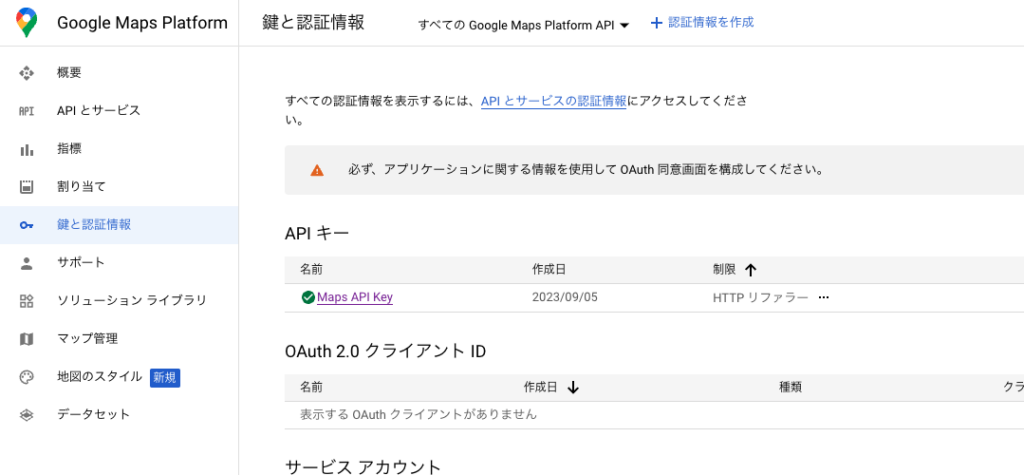
APIキーを発行する。
ホーム > 鍵と認証情報 > Maps API Keyを押下すると確認できる。APIキーは開発で使用するため手元に控えておく。

2. 使用するAPIを選択する
WEBサイトやアプリでGoogle Map使って開発するにあたり、使用できるAPIはプラットフォーム別に異なるため、以下の公式ドキュメントで確認して選択する。
https://developers.google.com/maps/documentation/api-picker?hl=ja
今回はWEBアプリケーション内にGoogle Mapを表示させたいので、Maps JavaScript APIを使用する。
3. 実装
1. Maps JavaScript API を読み込む
NPM js-api-loader パッケージを使用する方針で実装を進める。
npm install @googlemaps/js-api-loader2. WEBに表示する
以下のチュートリアルの実装をVueアプリケーションで再現する。
Maps JavaScript API を読み込む
TypeScript対応
TypeScriptの場合、公式ドキュメントの通りに実装をしてもエラーが発生することがあるため以下の対応を行う。
- 型データをインポートする
- tsconfig.jsonのcompilerOptionsで定義を追加する
1.型データをインポートする
参照先のドキュメントにも記載がある通り、以下のコマンドでGoogle マップの 型宣言ファイルをインストールする。
npm i -D @types/google.maps2.tsconfig.jsonのcompilerOptionsで定義を追加する
{
"compilerOptions": {
"types": [
"google.maps"
],
}
}コンポーネントのロジック
Composition APIを使用している。
<template>
<v-container>
<h3>My Google Maps Demo</h3>
<div id="map"></div>
</v-container>
</template>
<script lang="ts">
import { defineComponent, onMounted } from 'vue';
import { Loader } from "@googlemaps/js-api-loader"
const loader = new Loader({
apiKey: "YOUR API KEY",
version: "weekly",
});
export default defineComponent({
name: 'GoogleMapsPlatformPane',
setup () {
onMounted(async () => {
initMap();
})
// Initialize and add the map
async function initMap(): Promise<void> {
loader.load().then(async () => {
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
new Map(document.getElementById("map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
});
}
}
})
</script>
<style scoped>
#map {
height: 50vh;
}
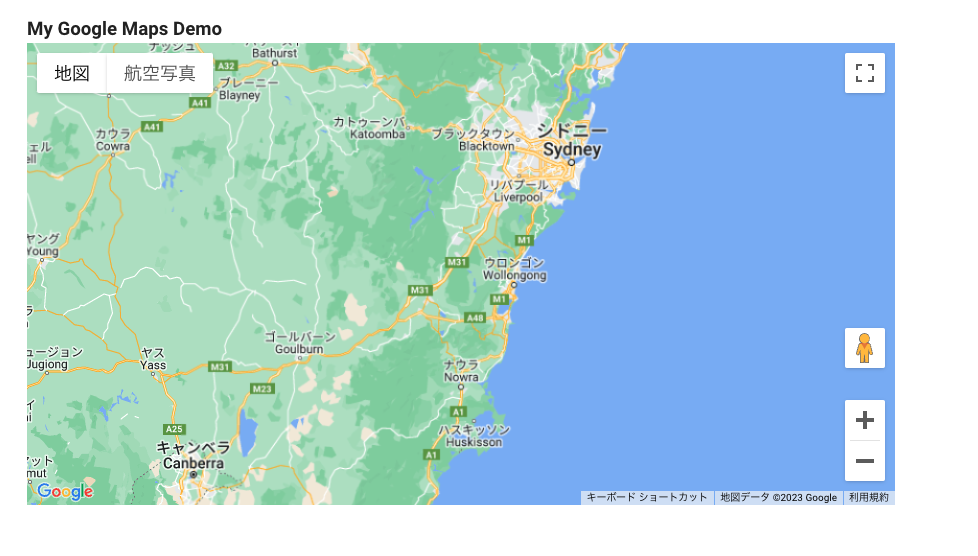
</style>以下のように表示される。

エラーハンドリング
RefererNotAllowedMapError
Google Maps JavaScript API error: RefererNotAllowedMapError
https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
Your site URL to be authorized: http://localhost:xxxx/test/google-maps-platformRefererNotAllowedMapErrorは、Google Maps JavaScript APIのリファラー制限に関するエラー。Google Cloud ConsoleでAPIキーを設定する際に、どのリファラー(ドメイン)からのリクエストを許可するかを指定できる。このエラーは通常、その設定が正しくないか、まだ反映されていない場合に発生する。
以下のメニューから遷移し、API キーに一覧から該当のAPIキーを選択する。

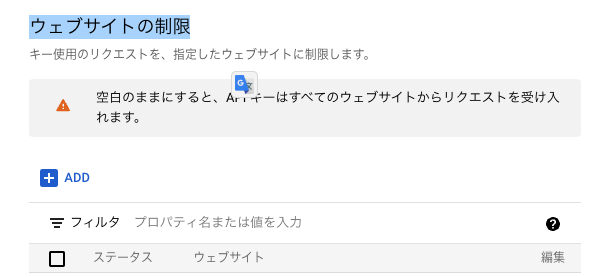
「ウェブサイトの制限」というメニューがあるので、「ADD」からAPIキーを利用するURLを設定する。
以下の「ウェブサイトの制限」でアクセス制限するURLを指定しているはずなので、閲覧しているURLと制限をかけているURLが正しいかどうかを確認する。

地図上の特定の位置にマーカーを表示させる実装
以下のコードで実現できる。コードの形式は上記で紹介しているものと大概同じであるため、追記箇所(initMap関数)にコメントをしている。
async function initMap(): Promise<void> {
loader.load().then(async () => {
const position = { lat: -25.344, lng: 131.031 };
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
const map = new Map(document.getElementById("map") as HTMLElement, {
zoom: 4,
center: position,
});
// マーカーを表示させる
new google.maps.Marker({
map: map,
position: position,
});
});
}new MapでGoogleマップを作成した後、new google.maps.Markerを呼び出してマーカーを表示させている。
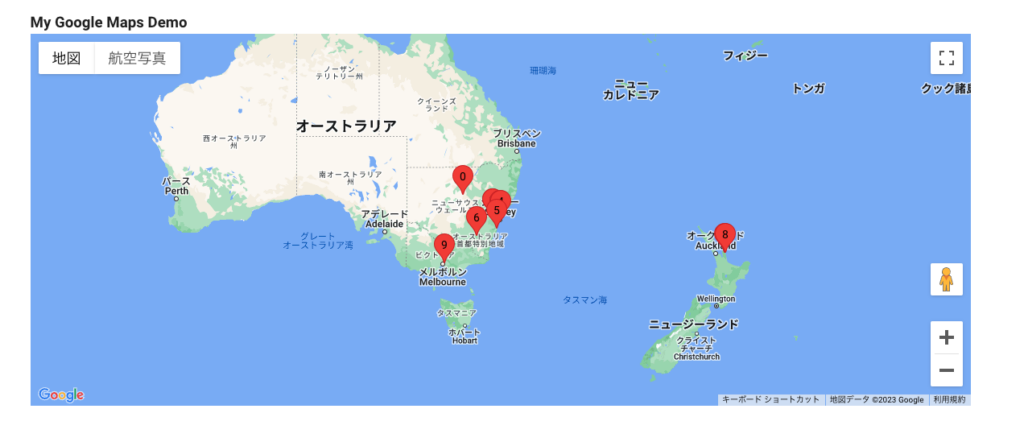
複数の位置情報を地図上に表示させる実装
アプリケーション開発の中でGPS機能を実装する場合、単一の情報を表示して終わりというケースは少なく、複数のユーザーの位置情報をリアルタイムで表示するような機能が求められる。
この章での実装方法は複数の位置情報を地図上に表示するための方法を紹介する。以下のコードで実現が可能。
// 位置情報の配列
const locations = [
{ lat: -31.56391, lng: 147.154312 },
{ lat: -33.718234, lng: 150.363181 },
{ lat: -33.727111, lng: 150.371124 },
{ lat: -33.848588, lng: 151.209834 },
{ lat: -33.851702, lng: 151.216968 },
{ lat: -34.671264, lng: 150.863657 },
{ lat: -35.304724, lng: 148.662905 },
{ lat: -36.817685, lng: 175.699196 },
{ lat: -36.828611, lng: 175.790222 },
{ lat: -37.75, lng: 145.116667 },
];
export default defineComponent({
name: 'GoogleMapsPlatformPane',
setup () {
onMounted(async () => {
initMap();
})
// Initialize and add the map
async function initMap(): Promise<void> {
loader.load().then(async () => {
const position = { lat: -33.851702, lng: 151.216968 }
const { Map } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;
const map = new Map(document.getElementById("map") as HTMLElement, {
zoom: 4,
center: position,
});
locations.map((position, i) => {
const label = String(i);
new google.maps.Marker({
position,
label,
map
});
});
});
}
}
})locations.map((position, i) =>…にて、緯度経度の情報配列をループし、地図上にマーカーを作成している。第1引数は緯度経度情報、第2引数はマーカー上に表示するラベル。第3引数で渡しているmapは、new Map(document.getElementById(“map”) as HTMLElement…で生成されたマップオブジェクト。
表示は、以下のようになる。