アプリケーションを開発していると、様々なデータをグラフで表現する場面があるかと思います。今回は「ApexCharts.js」というグラフ用のライブラリを使用してドーナツチャートを生成します。
Chart.jsなどのライブラリと比較しても、かなりシンプルに実装できるのでおすすめです。
管理人はVue.jsを使っていますが、ApexCharts.jsは「React」や「Angular」にも対応しているので公式ドキュメントをチェックしてみてください。
開発環境
- @vue/cli 4.5.15
- ApexChart.js
- Vue-ApexChart
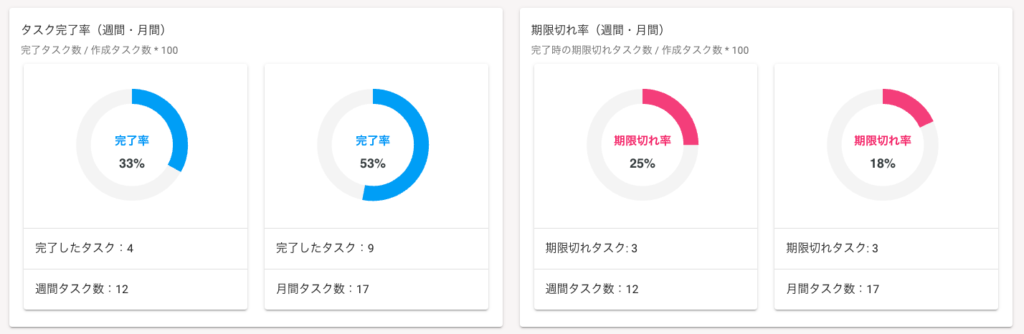
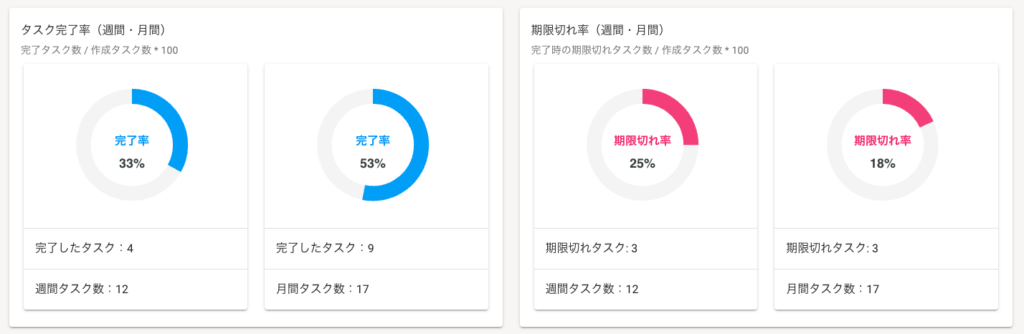
完成イメージ
今回はタスクの完了率を表現するために、ドーナツチャート形式でグラフを生成します。

グラフの種類はかなり豊富で、公式サイトではソースコードも合わせて紹介されています。
手順
グラフ生成まで簡単3ステップです。
- ライブラリをインストール
- データ定義
- コンポーネントでグラフ描画
1. ライブラリをインストール
ApexCharts.jsは、Vue.js用のライブラリが併せて用意されているので、「apexcharts」と「vue-apexcharts」の2つのライブラリをインストールします。
npm install --save apexcharts
npm install --save vue-apexcharts2. データ定義
ライブラリをインストールしたら、次はグラフ生成に必要なデータを定義します。
import Vue from 'vue'
import VueApexCharts from 'vue-apexcharts'
Vue.use(VueApexCharts)
export default {
components: {
apexchart: VueApexCharts,
},
data: () => ({
graph_options: {
colors: ["#31A85C"],
chart: {
height: 350,
type: 'radialBar',
},
labels: ['完了率'],
},
}),
}↓ まず、コンポーネント内でVueApexChartsが使用できるようにします。
import Vue from 'vue'
import VueApexCharts from 'vue-apexcharts'
Vue.use(VueApexCharts)↓ 次にグラフ描画に必要なデータを定義します。グラフの色や形式(棒グラフ、折線グラフ、円グラフ)などを指定します。今回は最低限のオプションのみ記述していますが、ApexChartsはかなりカスタマイズ性が高いので、その他のオプションもぜひチェックしてください。
data: () => ({
graph_options: {
colors: ["#31A85C"],
chart: {
height: 350,
type: 'radialBar',
},
labels: ['完了率'],
},
}),3. グラフ描画
↓後は定義したコンポーネントを<template>内で記述すればグラフが生成されます。
<template>
<apexchart
width="300"
type="radialBar"
:options="graph_options"
series="[80]"
></apexchart>
</template>
属性解説
| type | グラフのタイプを指定。棒グラフ、折れ線グラフ、円グラフなど様々 |
| series | データを配列で定義。今回はタスクの完了率80%にしたいので[80]を定義。 実際のアプリ開発では、JavaScriptでレート計算を行うと思うので、 :series=”calcRate()”みたいな感じにして、数値を配列で返す関数を用意することになるかと。 |
| width, height | グラフのサイズを指定 |
| options | グラフの色、アニメーション、ラベル、タイトルなど、デザイン表現のためのオプションを定義 |







コメント