開発環境
- @vue/cli 4.5.15
- vue@2.6.14
- vuetify@v.2.6.6
vue-pdfとは
vue-pdfは、vueコンポーネントを使ってPDFを簡単に表示・閲覧できるようにするためのVue.js用ライブラリです。vue-pdfを使えば、たった数行でPDFのプレビューを実装できます。機能的な部分を詳しく見ていきましょう。
もし不明な点や質問、ご指摘がありましたら、記事下のフォームからコメントをお願いします。
vue-pdfで使用できる属性・イベント
属性
| :src | PDFファイルのURLを指定 |
| :page | PDFが複数ページの場合、現在のページを指定 |
| :rotate | PDFの表示向きを制御。指定値は90, 180, 270など… |
イベント
| @password | PDFにパスワードがかかっている場合に、パスワードを呼び出す |
| @progress | PDF読み込みの進捗状況を検知 |
| @loaded | PDFの読み込みが完了したタイミングで発火 |
| @page-loaded | 各ページが読み込まれたタイミングで発火 |
| @num-pages | PDFファイルの全ページ数を取得したタイミングで発火 |
| @error | エラー発生時に発火 |
| @link-clicked | PDFファイル内の内部リンクがクリックされたときに発火 |
メソッド
| print(dpi, pageList) | PDFファイルを印刷する際に使用 ・dpi: ドキュメントの印刷解像度を指定 ・pageList: 印刷するページのリストを指定 |
実装手順
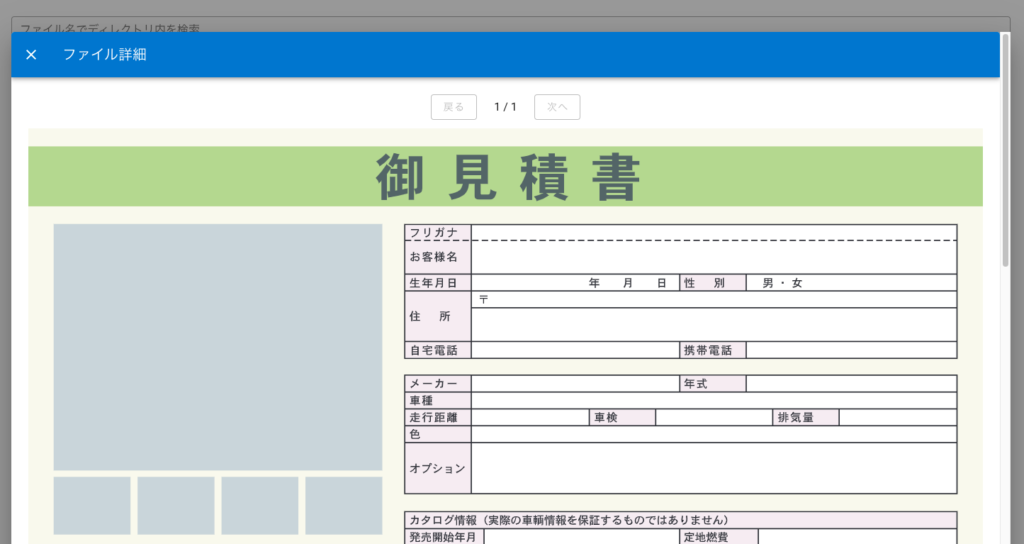
実際の画面は下記のようなイメージになります。

実現する機能詳細
- PDFファイルのプレビュー
- PDFファイルのページ数と、現在のページを表示
- ページング機能
1. インストール
npm i vue-pdf2. 実装
<template>
<div>
<div class="d-flex align-center justify-center">
<v-btn
outlined
@click="prevPage"
:disabled="previewer.page_current <= 1"
>
戻る
</v-btn>
<div class="mx-6">
{{ previewer.page_current }} / {{ previewer.page_end }}
</div>
<v-btn
outlined
@click="nextPage"
:disabled="previewer.page_current === previewer.page_end"
>
次へ
</v-btn>
</div>
<pdf
:src="previewer.src"
@num-pages="previewer.page_end = $event"
:page="previewer.page_current"
></pdf>
</div>
</template>
<script>
import pdf from 'vue-pdf'
export default {
components: {
pdf
},
data: {
file_preview: true,
previewer: {
src: "https://azscience.jp/machine/docs/dummy.pdf",
type: null,
page_current: 1,
page_end: null,
},
},
methods: {
prevPage() {
this.previewer.page_current -= 1;
},
nextPage() {
this.previewer.page_current += 1;
},
}
}
</script>※今回使用したPDFのダミーデータ
https://azscience.jp/machine/docs/dummy.pdf
コード解説
上記の全体のソースを細分化して解説します。vue-pdfに用意されている属性やイベントを使用していますので、注意しながら読み進めてください。
Vue.js
ライブラリをインポートする
import pdf from 'vue-pdf'dataを定義
data: {
previewer: {
src: "https://azscience.jp/machine/docs/dummy.pdf",
page_current: 1,
page_end: null,
},
},dataではプレビューに必要なデータをそれぞれ定義します。
- src : PDFファイルのURL
- page_current : 表示させるページの初期値
- page_end : 総ページ数
ページング用のメソッドを定義
methods: {
prevPage() {
this.previewer.page_current -= 1;
},
nextPage() {
this.previewer.page_current += 1;
},
}テンプレート側
pdfコンポーネントをセット
<pdf
:src="previewer.src"
@num-pages="previewer.page_end = $event"
:page="previewer.page_current"
></pdf>PDFファイルのURLをセット
:src="previewer.src"@num-pagesイベントで、総ページ数を取得
@num-pages="previewer.page_end = $event":pageで現在のページナンバーを割り当てる
:page="previewer.page_current"ページネーション
<v-btn
outlined
@click="prevPage"
:disabled="previewer.page_current <= 1"
>
戻る
</v-btn>
<div class="mx-6">
{{ previewer.page_current }} / {{ previewer.page_end }}
</div>
<v-btn
outlined
@click="nextPage"
:disabled="previewer.page_current === previewer.page_end"
>
次へ
</v-btn>前のページに戻る
<!-- 最初のページの場合は、「戻る」を押せないようにする -->
<v-btn
outlined
@click="prevPage"
:disabled="previewer.page_current <= 1"
>
戻る
</v-btn>次のページに進む
<!-- 最後のページの場合は、「次へ」を押せないようにする -->
<v-btn
outlined
@click="nextPage"
:disabled="previewer.page_current === previewer.page_end"
>
次へ
</v-btn>現在のページと全ページ数を表示
<div class="mx-6">
{{ previewer.page_current }} / {{ previewer.page_end }}
</div>以上でPDFのプレビュー機能実装完了です。







コメント