今回の記事では、管理画面で設定したメニューをテンプレートで出力する方法を紹介します。
管理画面での設定からテンプレートでの出力まで、一連の流れを解説しています。
テンプレートをカスタマイズする際に参考にしていただけましたら幸いです。
必要になるケース
テンプレートをカスタマイズする際に使用します。
既存のテンプレートのレイアウトに加えて、トップパネルメニューを表示させたり、
フッターのメニューを充実させたい場合に、既存のテンプレートでは対応しきれない場合があります。
カスタムメニューの設定方法(管理画面)
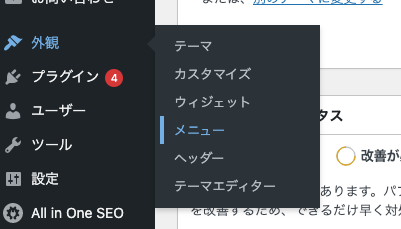
外観 → メニューから設定

新しいメニューの作成
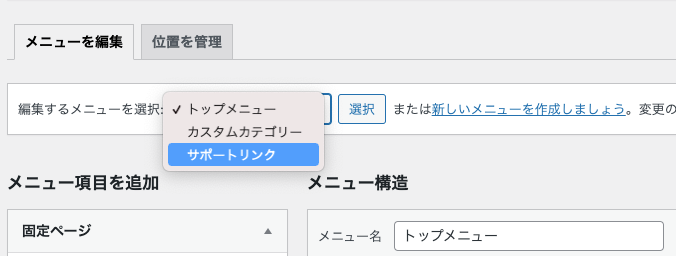
既存のメニュー一覧が表示されているので、
「新しいメニューを作成しましょう」のリンクをクリックして新しくメニューを作成します。

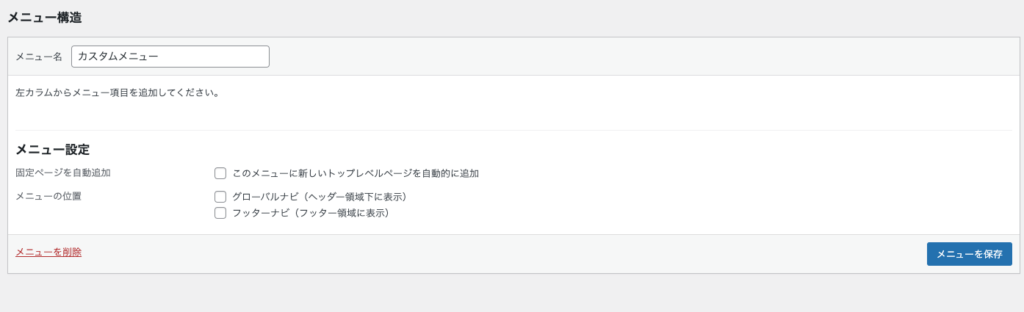
メニューの名前を入力して保存します。
メニュー設定で、グローバルナビやフッターナビなどの、テンプレートに用意されている表示領域については無視します。

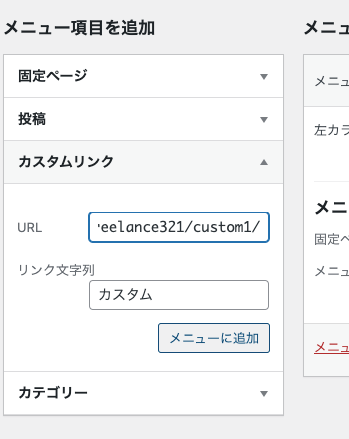
カスタムリンクの追加
メニューIDを控える
下記は、メニュー作成時の管理画面のURLです。
末尾のmenu=85がメニューIDになります。
テンプレートに描画する際には、IDをフックにメニューの中身を呼び出すので、控えておきます。
http://localhost:8888/wp/dev_freelance321/wp-admin/nav-menus.php?menu=85これで管理画面でのメニューの作成は完了です。
テンプレート側でメニューを呼び出す
それではテンプレートファイルをカスタマイズしてメニューを呼び出していきましょう。
※あくまでメニューを呼び出すだけなので、レイアウトなどは調整しておりません。
メニューIDからメニューを出力する
結論、記述は非常にシンプルです。
下記の記述でメニュー出力できます。
<?php
$output_menu_args = array(
'menu' => 85
);
wp_nav_menu( $output_menu_args );
?>構文は下記のようになり、$argsの引数にオプションを指定します。
wp_nav_menu( $args );今回は’menu’にidを指定しました。管理画面でメニューを作成した際に控えたIDが、ここで登場します。
‘menu’はid, slug, nameの順番で値を受け入れるので、スラッグやメニュー名でも出力させることができます。
今回は解説していませんが、任意のスタイルを付与する場合は、’menu_class’でclass名も指定ができます。
オプションの指定については、下記の公式ドキュメントに解説されているので、参考にしてみてください。
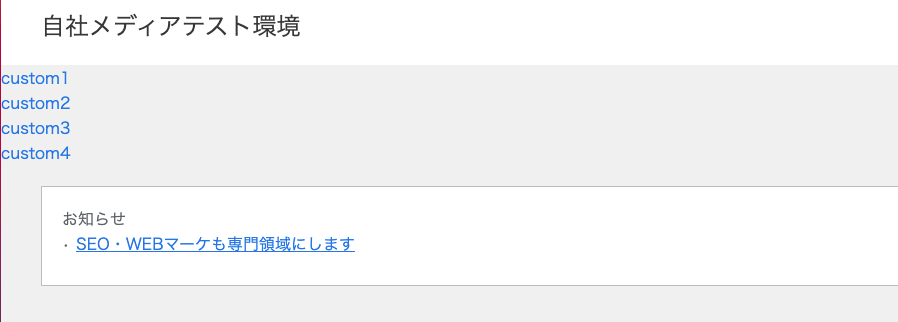
出力結果
少し見た目は悪いですが、管理画面で設定したカスタムメニューを出力させることができました。








コメント