今回は、BEMを使用したCSS設計について解説します。
前回、SMACSSを使用したCSS設計について解説をしました。
SMACSSが、CSSの構成全体(ファイル管理、命名、レイアウトやモジュールの分離など)に関する概念で、
BEMは、厳格なclass名の命名ルールを定めたものです。
SMACSSについては下記の記事で解説していますので、興味のある方は閲覧してください。
概要
BEMは、”Block”、”Element”、”Modifier” の頭文字を取った略語であり、
文字通り、サイト内の要素を”Block”、”Element”、”Modifier”に分離してclass名を割り当てていきます。
BEMの構成
まずは視覚的に”Block”、”Element”、”Modifier”の役割を理解していただきます。
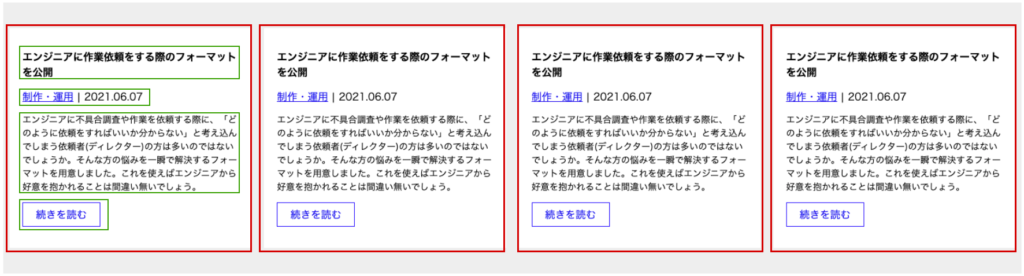
下記の画像を見てください。
赤枠がBock、緑枠がElementを意味します。

Blockは、カラムなどの大きな塊部分を指します(SMACSSだとモジュールに近い)。
ElementはBlock内の各要素(タイトル、説明文、ボタンなど)を指します。
では、Modifierは何を意味するのでしょうか?
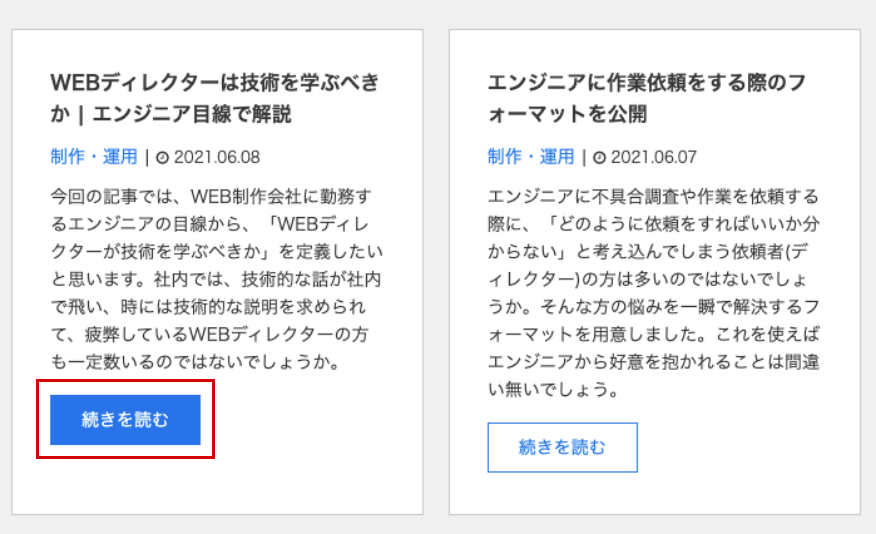
Modifierは装飾に使用します。下記の画像の赤枠を見てください。
基本的にボタンスタイルなどは、サイト内で統一されることが多いですが、
特定の箇所のみ色を変えたり、配置を変えたいケースも出てきます。
そのような時に、Modifierを使用し、オリジナルのclassを付与してスタイルを当てます。

命名規則
BEMの命名規則は下記のように厳格に定められています。
Block__Element--Modifier若干複雑に感じてしまうかもしれませんが、”Block”、”Element”、”Modifier”の概念さえ理解できれば、
命名規則にしたがってclassを指定するだけなので簡単です。
記述例
BEMの概念を理解したところで、実際のコードで紹介します。
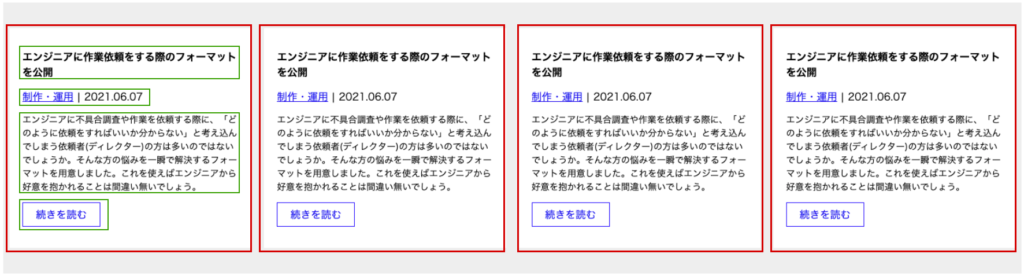
下記の画像をBEMの概念に従ってコーディングしていきます。

See the Pen BEM CSS by waibandl321 (@JumCode) on CodePen.
解説
Block(赤枠)にはarchiveItemというclassを付与し、Element(緑枠)の各要素(titleなど)を__で繋ぐことでBEMの記述が完成しました。
CSSを見ていただくと、各要素の詳細度も一定になっているので、保守性の高いCSSと言えるでしょう。
また、セレクタが意味のある命名になっているので、サイト内のどこにスタイルを当てているかも、一目で理解することができます。
下記はSCSSで記述した場合の構成ですが、ネストが浅く、可読性の高い記述と言えるでしょう。
.archiveItem {
&__inner {}
&__title {}
&__description {}
&__button {}
}
最後に
BEMはメンテナンス性を向上させるCSSの設計手法として、筆者も実務で使用しています。
最初はCSSを書くことに必死でしたが、複数ページのCSSコーディングを行うようになり、保守性の高いCSSを意識するようになりました。BEMを使用してCSS設計を行うことで、メンテナンス性が大幅に向上するので、読者の方も是非参考にしていただけますと幸いです。






コメント