今回の記事では、サムネイル画像をJavaScriptで切り替える機能を実装していきます。
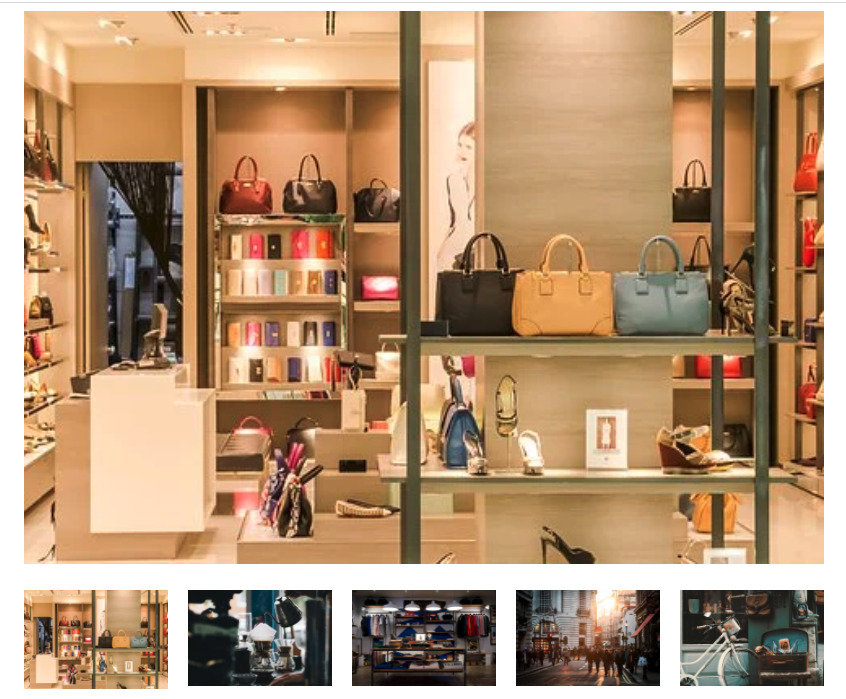
下記の画像ようなイメージで、ECサイトなどでよく利用されています。
メイン画像の下に連なっているサブ画像をクリックすると、メイン画像が切り替わる使用ですね。

実装
jQueryなどのライブラリは使用せずに、あくまで素のJavaScriptで実装します。
画像の切り替えは、hoverやclickなどのイベントによって若干の違いはありますが、
今回の実装では、clickイベントを起点に画像の切り替えを行っていきます。
下記のcodepenで実際の動作を確認してみてください。
See the Pen サムネイル切り替え by waibandl321 (@JumCode) on CodePen.
■ JavaScript
const main_image = document.querySelector('.main_image img');
const thumbs = document.querySelectorAll('.thumb_item');
thumbs.forEach(function(thumb_item) {
thumb_item.addEventListener('click', function() {
const img = thumb_item.querySelector('img');
main_image.setAttribute('src', img.src);
})
});解説
処理の順序は極めてシンプルです。
・メイン画像の要素を取得
・サブ画像を個別に取得
・サブ画像がclickされたら、対象要素内の画像のパスを取得
・メイン画像のsrcを書き換え
基本的にはイベントが発生した要素の情報を取得して、
変更を加えたい要素を書き換えることで、画像の切り替えは実装することができます。






コメント